В этой статье я расскажу о том, как подключить турбо-страницы на сайт с WordPress. Мы разберем наиболее популярные и практичные способы создания RSS-ленты для турбо-страниц Яндекса.
Сразу скажу, что для этих целей можно использовать готовые плагины — они в значительной мере облегчают задачу, на этом варианте мы остановимся подробнее. Итак, давайте начинать!
Что такое турбо-страницы
Турбо-страницы Яндекса — это технология, которая позволяет использовать облегченные версии привычных нам страниц с информацией.
В основном технология ориентирована на пользователей смартфонов — именно они, чаще всего, испытывают проблемы с загрузкой веб-содержимого.
Турбо-страницы формируются на серверах Яндекса. Вам нужно просто создать RSS-фид, причем не простой, а специальный.
Именно с него будет осуществляться парсинг информации (содержимого статей и страниц).

О том, какие именно требования у RSS-лент турбо вы можете прочитать в официальной документации. Там же можно найти и более подробное описание этой технологии.
Как создать RSS турбо-страниц для WordPress
Для создания фида турбо-страниц в WordPress мы можем использовать несколько способов. Можно сделать это вручную, с помощью функций в functions.php и кода.
Либо же мы можем воспользоваться специальными плагинами — они сгенерируют турбо-страницы по всем правилам.
При помощи кода
Этот вариант считается наиболее сложным. Не каждый новичок сможет осилить, поэтому, если вы сомневаетесь, то лучше перейти к следующему варианту.
Если же вы твердо решили сделать все при помощи кода, тогда вперед.
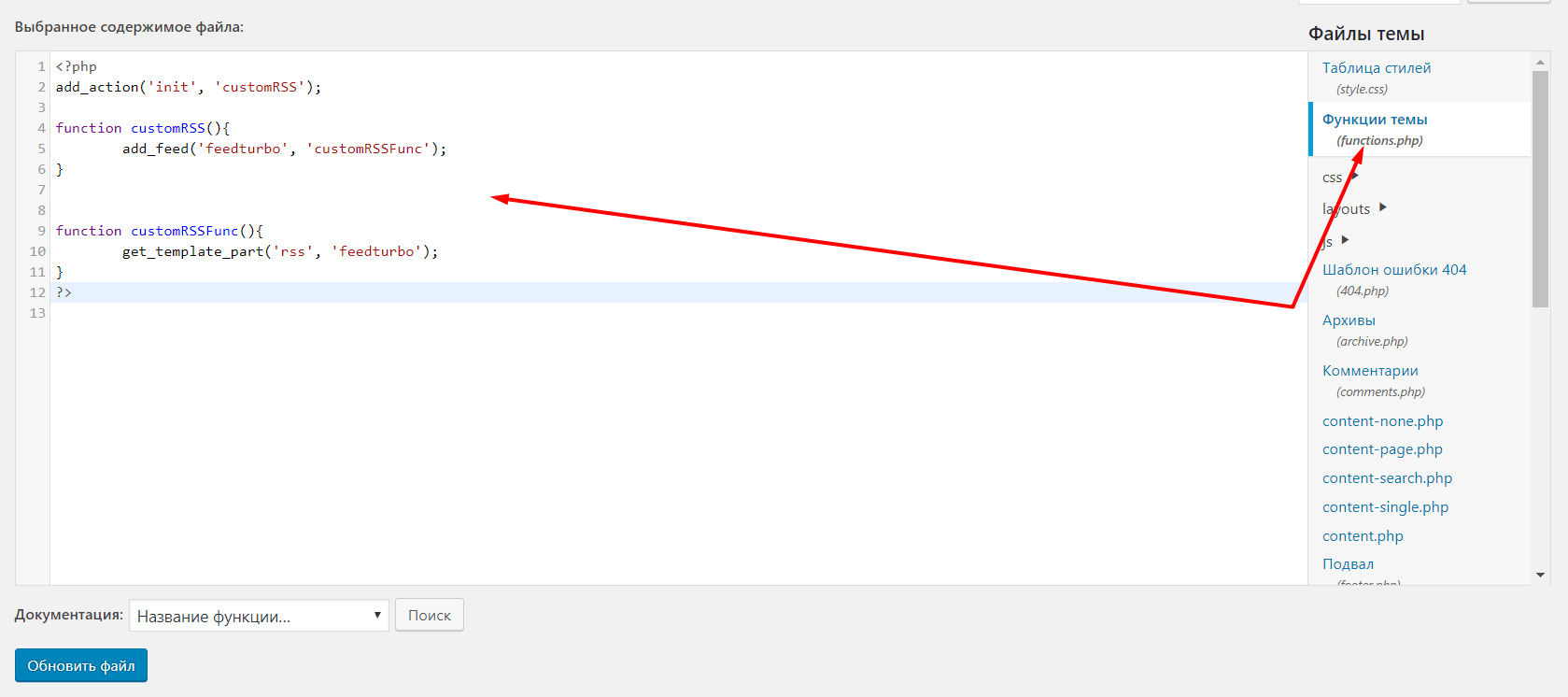
Переходим в Панель управления — Внешний вид — Редактор. Находим файл functions.php и кликаем на него.

Теперь мы должны добавить в этот файл следующий код:
add_action('init', 'customRSS');
function customRSS(){
add_feed('feedturbo', 'customRSSFunc');
}
function customRSSFunc(){
get_template_part('rss', 'feedturbo');
} Если functions.php пустой, то вы должны добавить <?php ... ?> до и после кода, как это показано на скриншоте. Если там уже что-то есть, то просто добавьте этот скрипт перед ?>.
Не забываем сохранить изменения при помощи кнопки «Обновить файл». Этим мы добавили новый фид, который будет расположен по адресу: site.ru/feed/feedturbo.
Именно его, в дальнейшем, мы будем добавлять в Яндекс.Вебмастер.
Теперь создаем сам файл с фидом. Для этих целей можно использовать файловый менеджер хостинга или FTP-клиент. Переходим в папку с functions.php (обычно в wp-content/themes/вашатема).
Тут мы должны создать PHP-файл с названием rss-feedturbo.php. Где feedturbo — название фида. При желании вы можете изменить его в коде выше и, соответственно, в названии файла.
Копируем в файл следующее содержимое:
<?php
$postCount = 50; // кол-во записей в фиде
$posts = query_posts('showposts=' . $postCount);
header('Content-Type: '.feed_content_type('rss-http').'; charset='.get_option('blog_charset'), true);
echo '<?xml version="1.0" encoding="'.get_option('blog_charset').'"?'.'>';
?>
<rss version="2.0"
xmlns:content="http://purl.org/rss/1.0/modules/content/"
xmlns:wfw="http://wellformedweb.org/CommentAPI/"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:media="http://search.yahoo.com/mrss/"
xmlns:atom="http://www.w3.org/2005/Atom"
xmlns:sy="http://purl.org/rss/1.0/modules/syndication/"
xmlns:slash="http://purl.org/rss/1.0/modules/slash/"
<?php do_action('rss2_ns'); ?>>
<channel>
<title><?php bloginfo_rss('name'); ?></title>
<link><?php bloginfo_rss('url') ?></link>
<description><?php bloginfo_rss('description') ?></description>
<language>ru</language>
<?php do_action('rss2_head'); ?>
<?php while(have_posts()) : the_post(); ?>
<item turbo="true">
<title><?php the_title_rss(); ?></title>
<link><?php the_permalink_rss(); ?></link>
<pubDate><?php echo mysql2date('D, d M Y H:i:s +0000', get_post_time('Y-m-d H:i:s', true), false); ?></pubDate>
<media:rating scheme="urn:simple"><?php echo get_post_meta($post->ID,'wpcf-adult',true); ?></media:rating>
<author><?php the_author(); ?></author>
<category><?php echo get_post_meta($post->ID,'wpcf-feedturbo-category',true); ?></category>
<?
$gallery = get_attached_media( 'image',$post );
foreach( $gallery as $image_url ) {
echo '<enclosure url="' . $image_url->guid . '" type="image/jpeg"/>
';
}
?>
<description><![CDATA[<?php echo get_the_excerpt(); ?>]]></description>
<turbo:content><![CDATA[
<?php
$content=get_post_field('post_content', $post->ID);
$pattern = '/(<img([^>]*)>)/i';
$replacement = '<figure>$1<figcaption>
'.get_the_title().'
</figcaption>
</figure>';
$content = preg_replace( $pattern, $replacement, $content );
echo $content;
?>]]></turbo:content>
<?php rss_enclosure(); ?>
<?php do_action('rss2_item'); ?>
</item>
<?php endwhile; ?>
</channel>
</rss> Сохраняем файл. Теперь мы должны заставить его работать. Для этого нам нужно пересоздать файл .htaccess.
Идем в Настройки — Постоянные ссылки, нажимаем «Сохранить изменения», ничего, более, не трогая. Это пересоздаст .htaccess, и фид начнет работать.
При помощи плагинов
Этот способ проще. Но не стоит забывать, что каждый плагин может создавать дополнительную нагрузку на движок.
Сейчас, конечно, не 2010-й год, но для кого-то это будет критически важным моментом.
Плагины для создания турбо-страниц WordPress
- Yandex.News by Teplitsa: изначально плагин создавал фид для Яндекс.Новостей. Теперь автор добавил возможность создания отдельной ленты для турбо-страниц.
- Яндекс.Турбо by Flector: отличный плагин, где нет ничего лишнего. Служит сугубо для создания турбо, очень прост в настройке.
- Ya Turbo: еще один плагин, который может создать турбо-страницы для WordPress. Особо ничем не отличается, точно также создает валидную RSS 2.0 ленту.
Возможно есть и другие, но я выделил только самые известные и проверенные. Все они очень просты в настройке и использовании.
Я разберу установку и настройку одного из них, чтобы вам было понятно.
Создание турбо-страниц при помощи Яндекс.Турбо
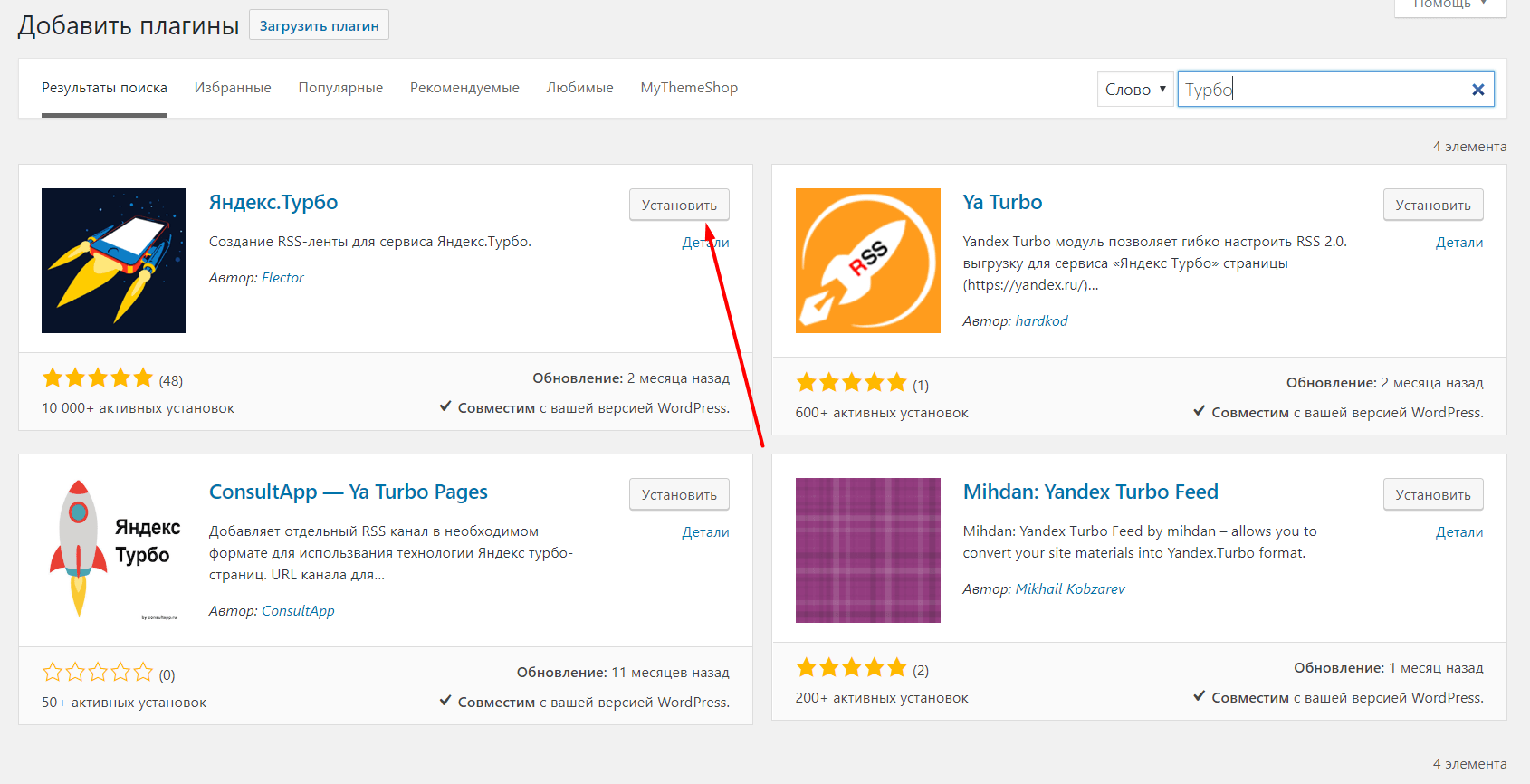
Идем в Плагины — Добавить новый, вводим ключевое слово «Турбо» в поле поиска.

Видим нужный плагин, кликаем на «Установить», а после и на «Активировать». После этого нас перебросит на страницу с установленными плагинами.
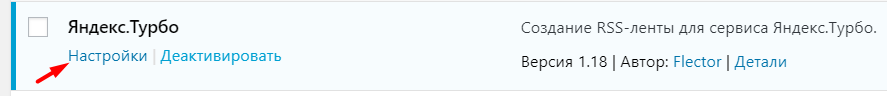
Находим наш плагин в списке, нажимаем на кнопку «Настройки».

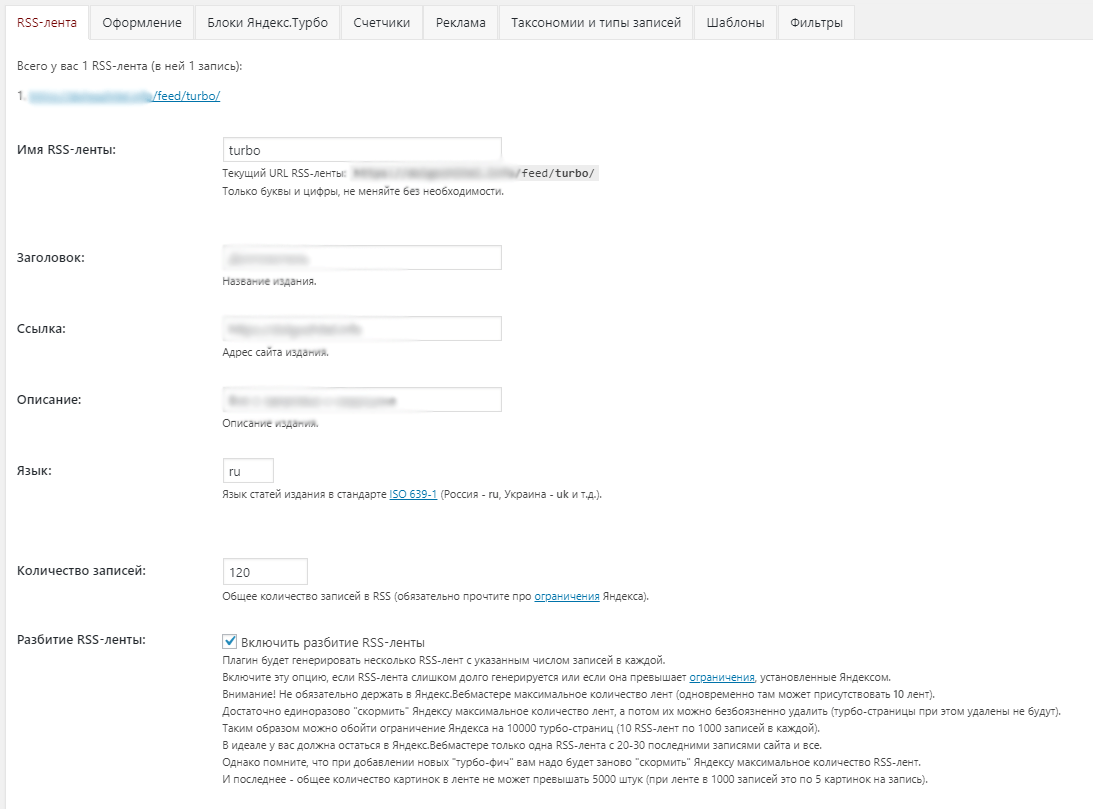
Нас перекинет на страницу с параметрами. Все они очень простые, на русском языке.

Лента будет доступна по адресу: сайт.ру/feed/название. Рассматривать все доступные опции подробно смысла нет. В самих настройках есть пояснения к каждому пункту, поэтому, я думаю, вы легко разберетесь.
При желании вы можете изменить название RSS-ленты, язык, заголовок и описание сайта.
Также обратите внимание на пункт «Разбитие RSS-ленты». Если он активен, ваша лента будет разбиваться на несколько штук.
Их все нужно будет добавлять в Яндекс.Вебмастер. Об этом и пойдет речь далее.
Добавление RSS турбо-страниц в Яндекс.Вебмастер
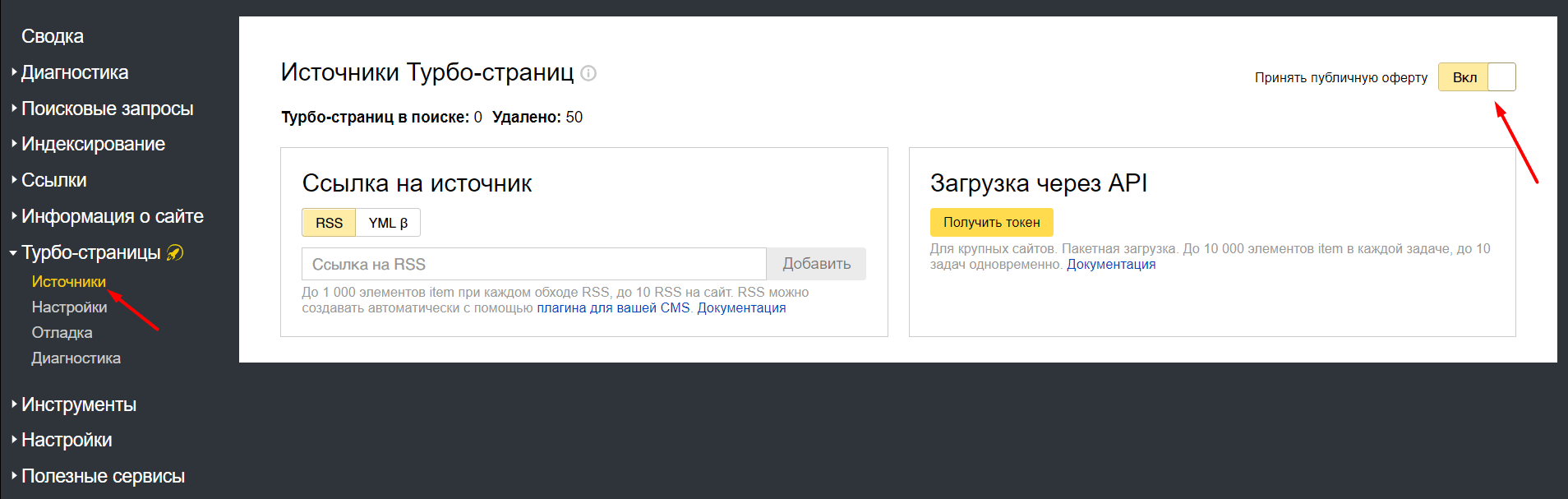
Дело за малым, нам нужно просто перейти в Яндекс.Вебмастер — Турбо-страницы — Источники.

Принимаем публичную оферту (всплывет окно с офертой, читаем (нет), нажимаем, что согласны). Берем ссылку, копируем в поле «Ссылка на источник», нажимаем на кнопку «Добавить».
Все, спустя какое-то время турбо-страницы начнут появляться в поиске. Если будут какие-то ошибки, вы увидите уведомления о них прямо здесь, в Вебмастере.
При желании можно дополнительно настроить турбо-страницы в одноименном разделе. Там можно добавить логотип, меню и изменить CSS-стили. Здесь же настраивается реклама и счетчик.
Для удаления турбо-страниц придется постараться. Нужно будет обновить код, изменив значение одного атрибута. В приведенной статье я рассказываю об этом более подробно.
Заключение
Как видите, подключить турбо-страницы на WordPress можно двумя разными способами. Можно поработать с кодом, и добавить функции, которые будут выводить турбо.
Но это не очень практичный вариант, куда лучше просто установить плагин, и все будет работать. В любом случае, решать только вам.





Не рекомендую ставить плагин от flector! По собственному опыту могу сказать, что спустя время, он начинает выдавать косяки в ленту. Проверено на 2х информационных проектах.
У меня такая-же ситуация. Плагин жутко тупит, а в ленте периодически проблемы с отображением то картинок, то видео, а то и вовсе бесконечная лента при прокрутке пропадает. Пытался ему писать в поддержку, но он игнорит и не отвечает. Яндекс пишет, что проблема в плагине от flector.
Комменты оставлены с одного IP 😀
Турбостраницы не подключились. В статусе Проверяется уже месяц. ТП Яндекса не помогла….