С помощью карты сайта sitemap.xml поисковые роботы могут более эффективно индексировать ваш сайт. По умолчанию ее нет в WordPress, поэтому сегодня я расскажу как создать карту сайта sitemap.xml на сайте с WordPress.
При помощи генератора
Если у вас статичный сайт, где почти нет никаких изменений: постинга новых статей или правки старых материалов, вы можете создать карту сайта при помощи автоматического генератора.
Работает это все по самому простому принципу — вводите адрес, скрипт анализирует ваш сайт и выдает готовый файл. Далее вы сможете загрузить его в корень сайта и отправить в Яндекс.Вебмастер или Search Console на индексацию.
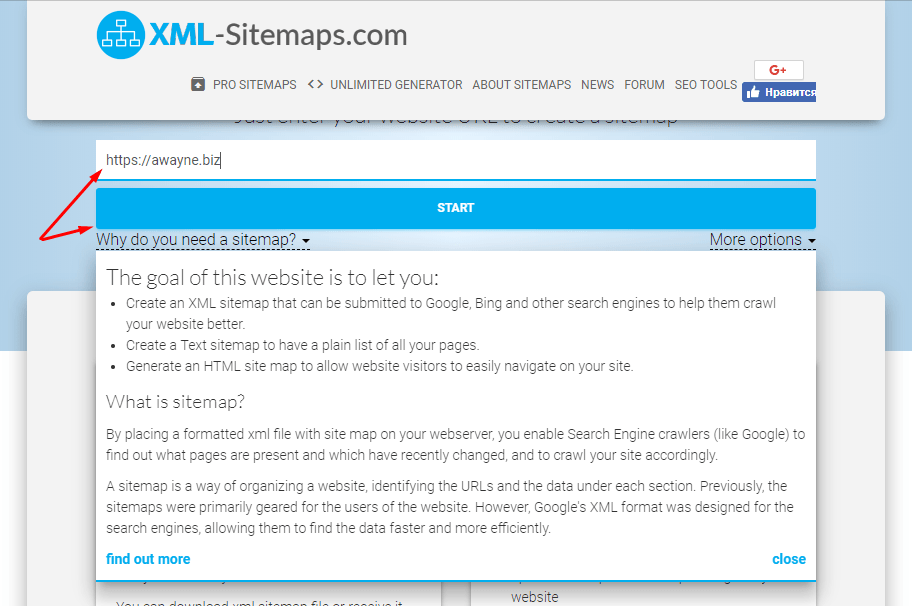
В качестве примера рассмотрим сервис xml-sitemaps.com. Переходим на сайт, нас сразу встречает полоска для ввода урла.

Сервис бесплатный, но в нем можно обработать не более 500 страниц
Вводим адрес нашего сайта, кликаем на кнопку «Start».

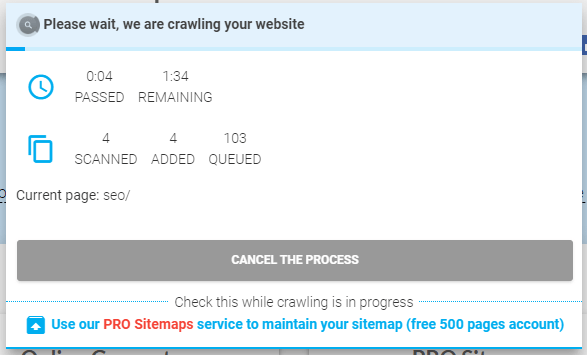
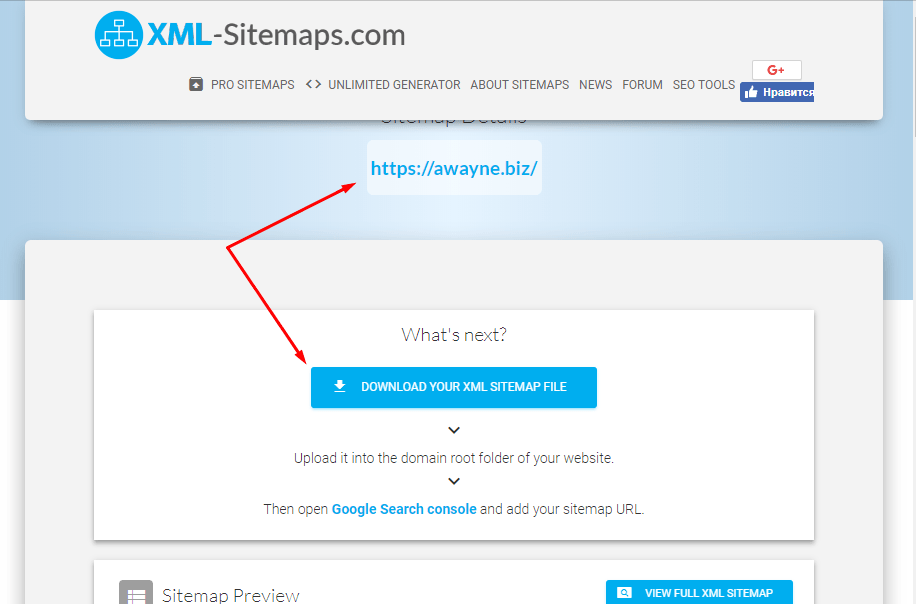
Сервис немного «подумает», после чего предложит вам перейти на страницу с деталями. Там же будет доступна ссылка для скачивания xml-файла.

На этой же странице можно увидеть все детали
Кликаем на кнопку, после чего наша карта сайта окажется в папке «Загрузки». Далее ее необходимо будет выгрузить на хостинг — в корневую папку, которая, как правило, имеет название: «public_html».
Это можно сделать как при помощи FTP-клиента, так и при помощи файлового менеджера — инструмента, который есть в каждом нормальном хостинге.
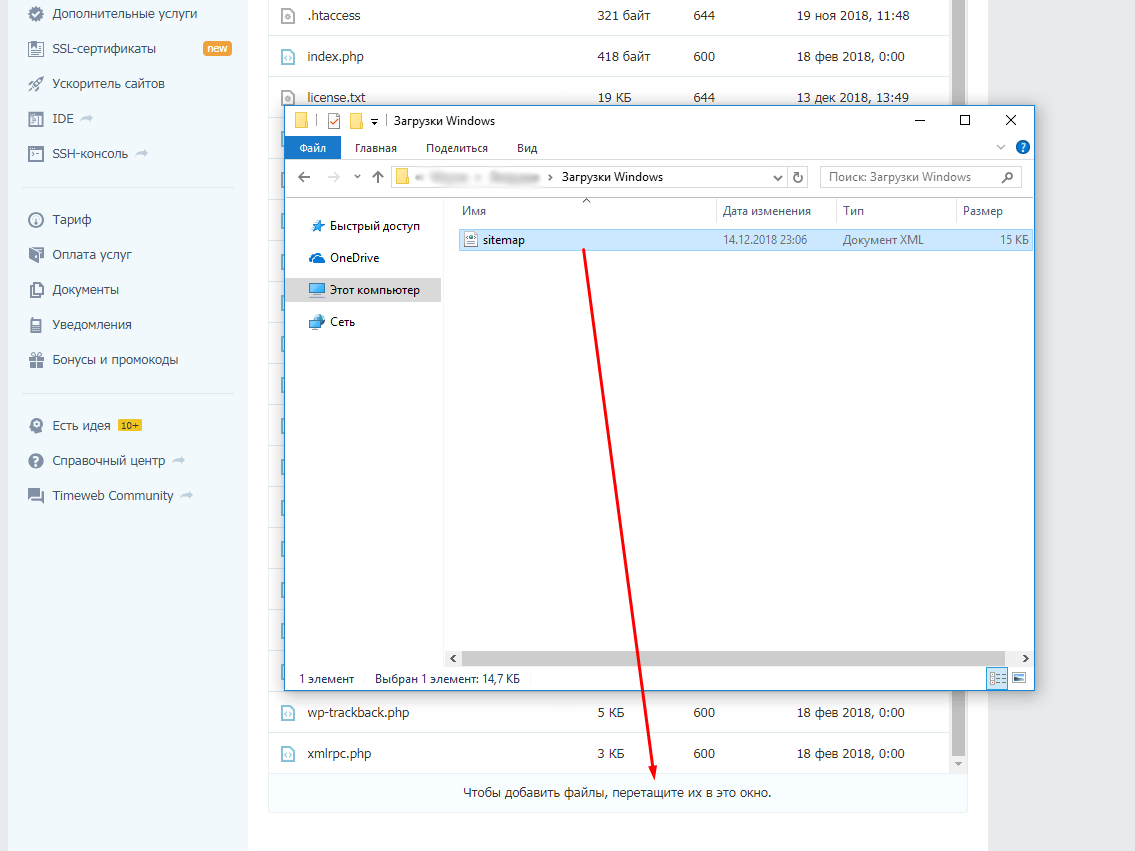
В файловом менеджере виртуального хостинга Timeweb вам будет достаточно просто перетащить файл из папки на компьютере в папку на самом хостинге.
Перейдите в панель управления, далее зайдите в раздел «Файловый менеджер». Откройте папку вашего сайта (в Таймвебе wordpress_x, где x — порядковый номер сайта), перейдите в папку public_html.

Просто перетащите файл с помощью мыши
Вам останется просто перетащить файл при помощи мыши. Он будет загружен в корень сайта и доступен по адресу: вашдомен.ру/sitemap.xml.
В других хостингах процесс загрузки sitemap.xml будет аналогичен.
Другие генераторы xml карты сайта
Вы можете воспользоваться любым другим подобным генератором sitemap.xml. Все они работают по одному принципу, поэтому данная инструкция будет актуальна и для них.
- Sitemap.ru
- Free Sitemap Generator (можно обработать до 5 000 страниц)
- My sitemap generator
Если у вас возникают какие-то трудности при создании карты сайта через онлайн-генератор, то вы всегда можете задать свой вопрос в комментариях.
При помощи плагинов
Самым простым, и в то же время действенным вариантом будет создание карты сайта при помощи плагинов для WordPress. Вам не придется морочить себе голову какими-то генераторами или ручными загрузками файла в корень сайта. Плагин все сделает за вас.
Карта сайта, созданная при помощи плагина, будет обновляться автоматически. Это значит, что такой вариант подойдет для информационных сайтов, интернет-магазинов или любых других проектов, где часто обновляется информация. Поэтому этот способ более приоритетный.
Карта сайта в Yoast SEO
Плагин Yoast SEO тоже умеет создавать карту сайта. После установки плагина из каталога WordPress функция создания карты сайта будет активирована автоматически. Она будет доступна по адресу: вашдомен.ру/sitemap_index.xml.
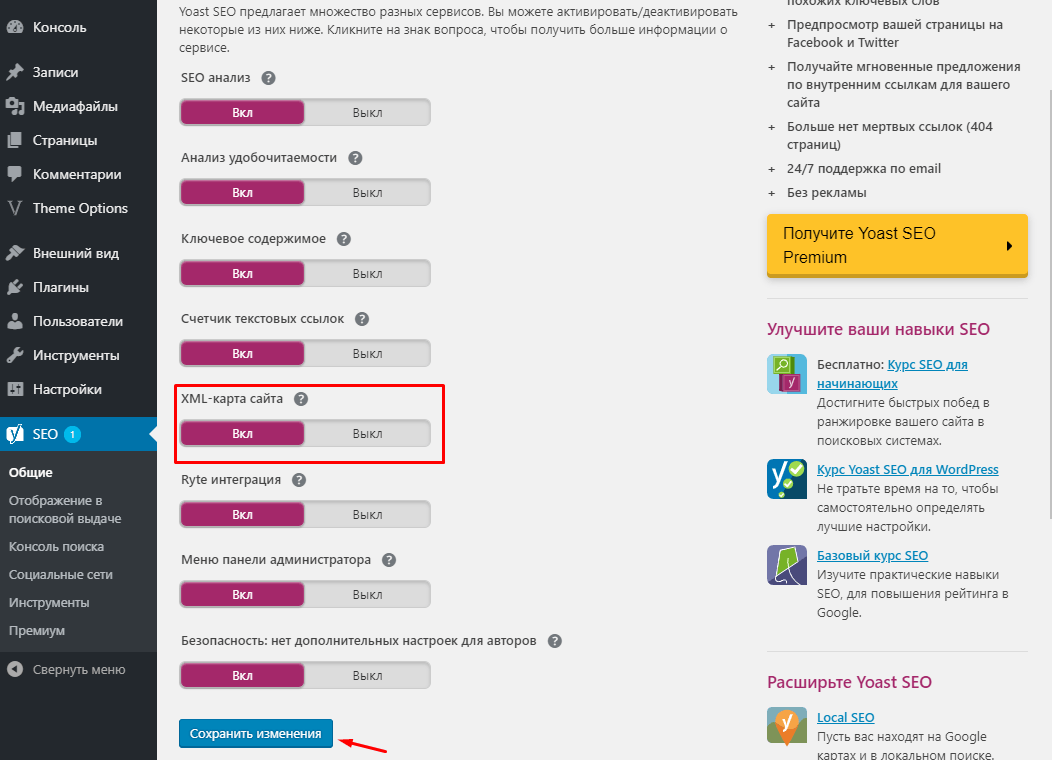
Отключить карту сайта Yoast SEO можно в настройках плагина: SEO (в боковой панели) — Общие — XML-карта сайта.

Google XML Sitemaps
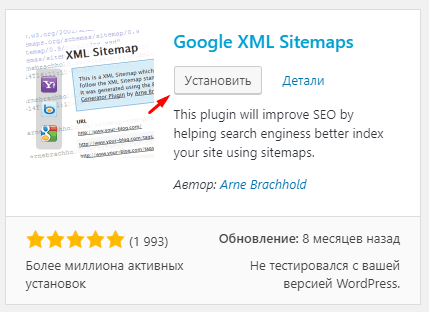
Простенький плагин, который позволяет создать валидную карту сайта в формате xml. Установить его можно прямо из каталога WordPress — переходим в «Плагины» — «Добавить новый», вводим в окно поиска название, кликаем на кнопку «Установить», далее на «Активировать».

После активации плагина вы сможете перейти к настройкам — «Настройки» — «XML-Sitemap». По умолчанию все параметры раскиданы как надо, но в отдельных случаях вам придется что-то править. Благо, часть настроек более-менее переведена на русский.
Сама карта сайта будет доступна по стандартному адресу: сайт.ру/sitemap.xml.
All In SEO Pack
Еще один бесплатный SEO-плагин, который может создать карту сайта для вашего проекта. Установить его можно также — из каталога.
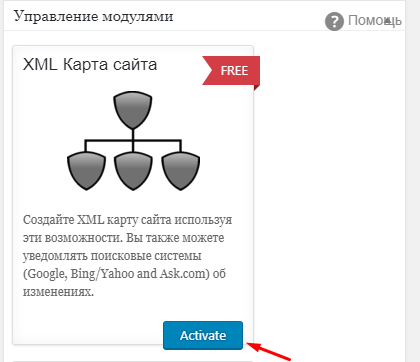
После установки и активации вы должны перейти в раздел «All In SEO Pack» (также в боковой панели) — «Управление модулями». Там, прямо самым первым пунктом — XML-карта сайта.

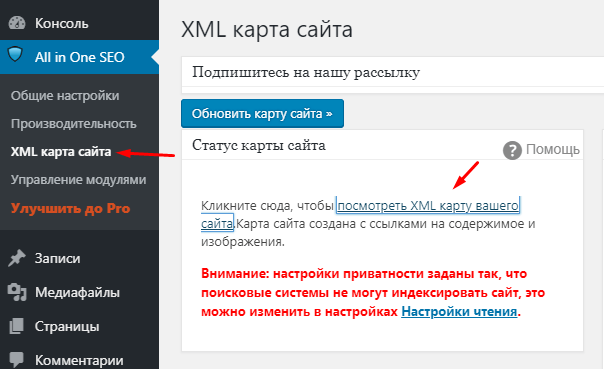
Кликаем на кнопку «Activate». Далее в списке подразделов All In SEO Pack появится наша карта сайта. Туда можно перейти, чтобы настроить все под свои нужды. Но, опять-таки, вариант «по умолчанию» также сойдет.

Сам sitemap.xml будет доступен по такому урлу: сайт.ру/sitemap.xml.
Как добавить карту сайта в Яндекс.Вебмастер
У вас есть два варианта: прописать директиву со ссылкой на карту сайта в robots.txt; добавить карту сайта в Яндекс.Вебмастер вручную.
Про первый вариант вы можете почитать в статье по приведенной ссылке. В ней я рассказывал про топовый Robots.txt для WordPress, в котором мы также оставляли директиву с сайтмапом.
На втором способе мы остановимся чуть подробнее. Сложностей возникнуть не должно, все предельно просто.
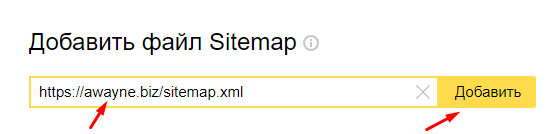
Переходим в Яндекс.Вебмастер, в нужный сайт. Далее находим раздел «Индексирование». В раскрывающемся списке — «Файлы Sitemap».

Вводим полную ссылку в поле, кликаем на кнопку «Добавить». Все. В течение какого-то времени Вебмастер проиндексирует карту сайта, в этом же окне вы сможете увидеть статус индексирования сайтмапа и ошибки.
Как добавить карту сайта в Search Console
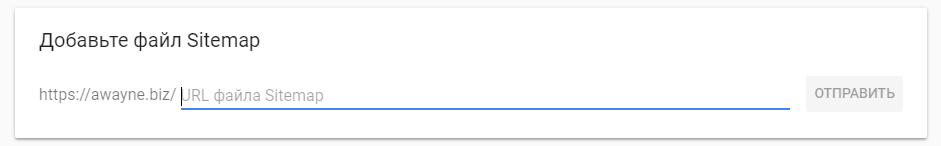
Тут, к сожалению, вариант только один — добавлять сайтмап вручную, через сервис. Но это также очень просто: переходим в Search Console, находим пункт «Файлы Sitemap» в боковой панели, кликаем на него.

В поле вводим название карты сайта в формате sitemap.xml. Если создавали при помощи Yoast SEO, то будет sitemap_index.xml. Если при помощи других плагинов/генератора — название будет стандартным. Нажимаем кнопку «Отправить». Search Console сразу же загрузит вашу карту сайта.
Если все хорошо, то чуть ниже появится ссылка на вашу карту сайта и зеленая надпись «Успешно». Теперь Гугл будет учитывать сайтмап при индексации.
Заключение
Как видите, создать карту сайта sitemap.xml в WordPress можно разными способами: онлайн-генератором и с помощью плагинов. Скорее всего у вас уже установлен один из двух крупнейших SEO-плагинов. Функция создания сайтмапа в них уже встроена, поэтому вам не о чем беспокоиться.
Онлайн-генераторы тоже нельзя списывать со счетов. Если у вас статичный проект, контент на котором не обновляется — можно просто создать файлик через такой сервис, отправить его в Яндекс.Вебмастер и Search Console, и забыть об этом.
В общем, я надеюсь, что эта статья окажется полезной для вас. Если вам что-то непонятно, то смело спрашивайте в комментариях — постараюсь быстро ответить и доработать статью.





Яндекс до сих пор не принимает карту из Yoast SEO, на днях я заменил карту от плагина Google XML Sitemaps и вот сегодня получил сообщение от Яндекса об ошибках в карте! Причем, все эти каталоги в карте Яндекс отказывается открывать, а в них как раз содержатся адреса всех записей и страниц! Придется обратно возвращаться на Google XML Sitemaps.
У меня карта из Yoast SEO. Работает без проблем, каких-то ошибок нет. Возможно потому, что я использую плагин Clearfy PRO. Там есть функция, которая убирает тег image из карты (самая распространенная ошибка, которую детектит Яндекс).
Подскажите, пожалуйста. Пользуюсь плагином Yoast SEO. Карта генерится (если забиваю адрес домен.ру/sitemap_index.xml — вижу файл). Но на хостинге в корне сам файл не нахожу. Где его искать?
Вообще, по идее, Yoast создает карту на уровне кода — физически в корне ее быть и не должно. Но зато карта сайта может быть где-то в папке с самим плагином (но это не точно).
Здравствуйте. Установил плагин на сайт , но он конфликтует с плагином Yoast seo
Просто отключите создание карты сайта в Yoast SEO (хотя у него тоже она нормальная и подходит для ЯВМ и Search Console).
Подскажите, пожалуйста. В роботс.тхт есть такая запись Disallow: *Vivoil* [марка производителя]. Как интерпретировать эту запись? Может ли быть такое, что все УРЛ, где есть это слово, не индексируются?
Скорее всего, да. Проверить можно в Яндекс.Вебмастере: Инструменты — анализ robots.txt.
Внизу там поле «Проверка URL», введите туда несколько страниц с этим словом в урле и посмотрите что покажет инструмент.