Создать HTML-карту сайта можно: вручную или с помощью плагинов. В первом случае вам необходимо создать страницу с ссылками на все записи и страницы — самостоятельно. Во втором — просто установить плагин, настроить, разместить шорткод.
Первый вариант рассматривать нет смысла. А вот на втором мы остановимся подробнее.
Плагины HTML-карты сайта
В каталоге WordPress много плагинов, с помощью которых можно создать HTML-карту сайта. Рассмотрим наиболее популярный.
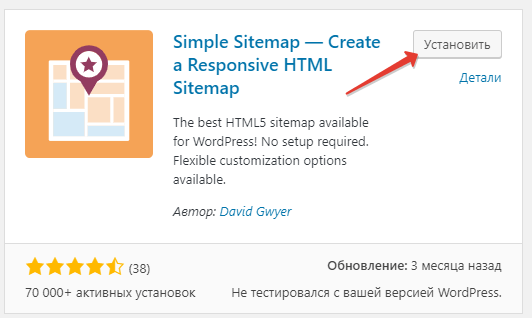
Simple Sitemap — Create a Responsive HTML Sitemap
Более 70 000 активных установок и почти 5 звезд рейтинга. Плагин поддерживает русский язык, его легко настроить, автор регулярно выпускает обновления.
Для установки перейдите в «Плагины» — «Добавить новый», введите название плагина в поле поиска и кликните на кнопку «Установить».

После «Установить» сразу нажимаем на «Активировать»
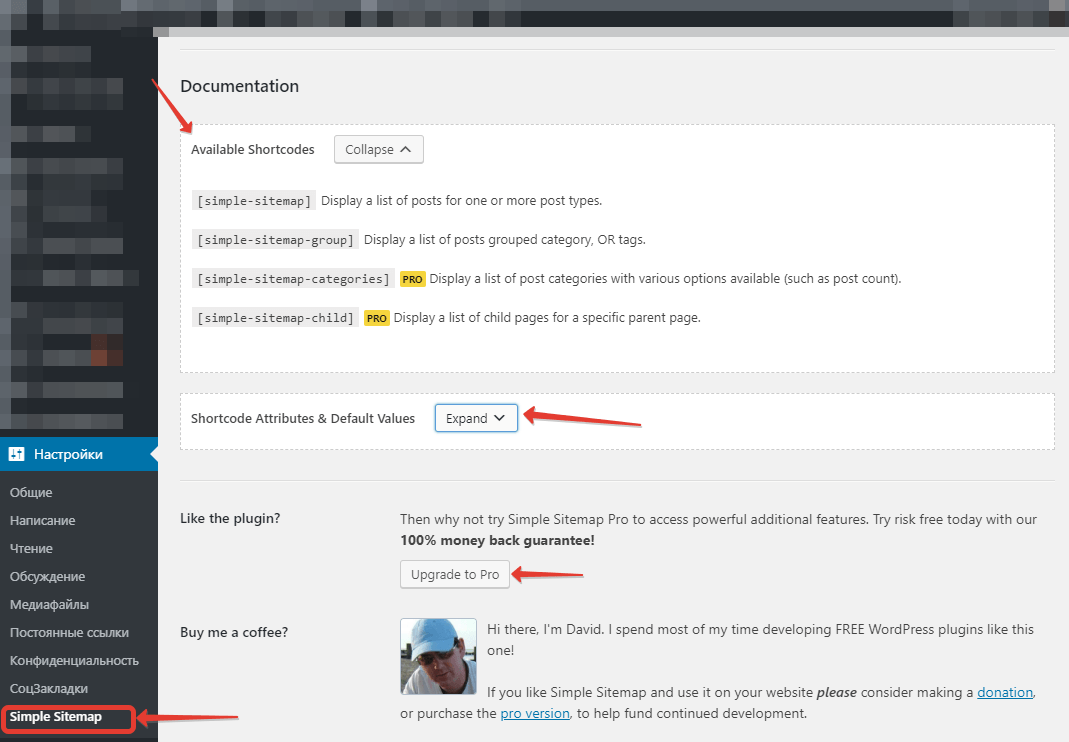
После активации плагина можно перейти на страницу настроек. А их и нету, зато есть куча шорткодов с пояснениями на английском. Не каждый поймет в чем соль.
А тут все просто: необходимо создать страницу через стандартный функционал WordPress и вставить туда один из представленных шорткодов. Каждый шорткод будет отображать информацию в том или ином виде. Можно самостоятельно редактировать шорткоды.

Есть два стандартных шорткода: simple sitemap — отображает все статьи в виде списка. И simple sitemap group — разбивает все статьи по рубрикам или меткам.
Два остальных шорткода доступны только в ПРО-версии.
С помощью вкладки «Shortcode Attributes & Default Values» вы сможете изменять стандартный внешний вид HTML-карты сайта, добавляя или наоборот убирая какие-то элементы.
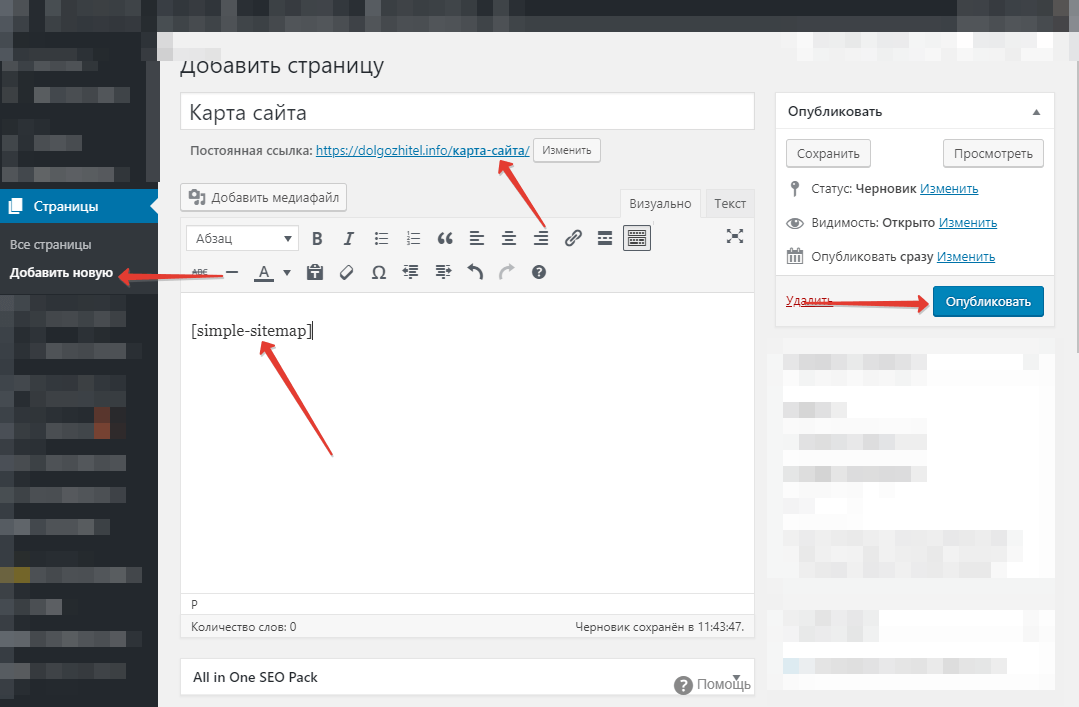
В качестве примера возьмем стандартный шорт-код и разместим его на странице. Все очень просто. Идем в «Страницы», где создаем новую страницу. Ее можно назвать просто: «Карта сайта» или «Список материалов».

Не забывайте настроить релевантную ссылку, чтобы пользователи могли быстро открыть эту страницу в случае необходимости.
После публикации вы можете перейти на страницу и посмотреть на результат. Если там будет что-то вроде этого, то вы все сделали правильно.
Другие плагины
Вы можете использовать другой плагин. Как правило, все они работают по одному принципу, так что проблем возникнуть не должно.
Вам точно также надо будет установить и активировать плагин, перейти в настройки, взять там шорткод, создать страницу и разместить этот шорткод там. Все просто.
Создать HTML-карту сайта самостоятельно
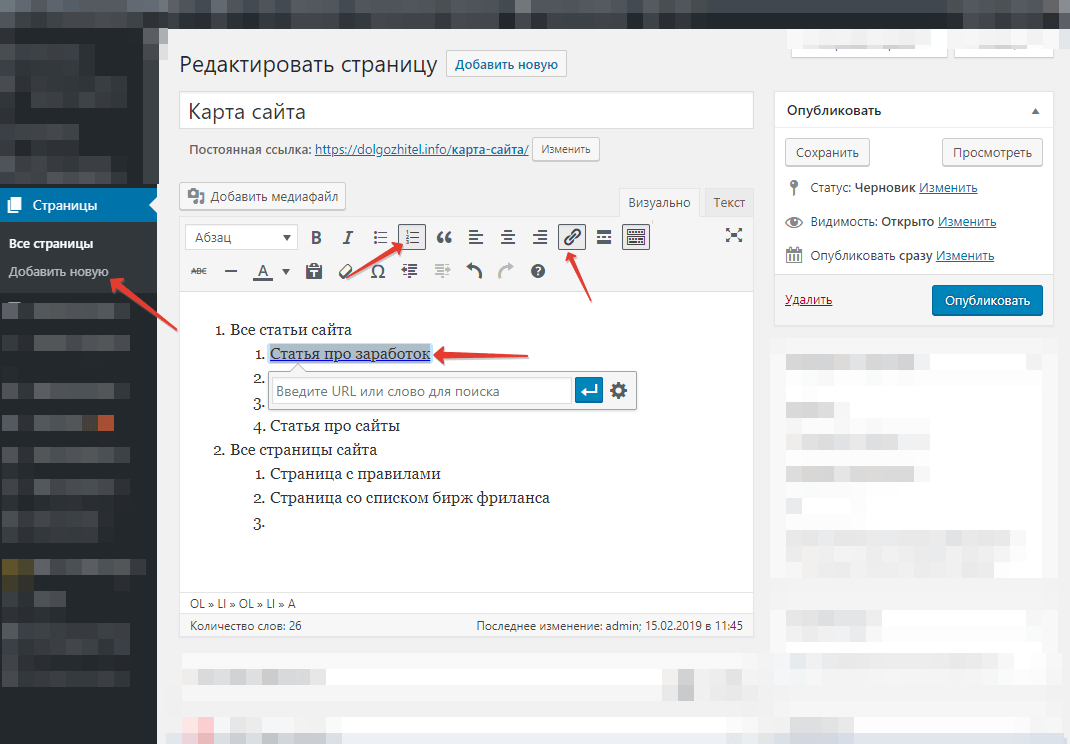
Тут вы должны будете прописывать каждый элемент карты сайта самостоятельно. Необходимо точно также создать страницу, где уже будет не шорткод, а вручную созданная карта.
Реализовать ее можно как с помощью списков, так и просто текстом.

Если у вас очень много статей и страниц, то создание HTML-карты сайта может превратиться в самый настоящий ад. Вам придется прописывать и ставить ссылку на каждую из них.
Именно поэтому я рекомендую воспользоваться первым способом. Там весь процесс автоматизирован, и даже если вы будете создавать новые статьи — они автоматически будут добавляться в карту сайта.
Заключение
Как видите, создать HTML-карту сайта можно двумя разными способами. Один из них простой — нужно будет просто установить плагин и добавить шорткод, другой сложный — предполагает монотонную и скучную работу.
В любом случае, решать вам. Моей задачей было лишь кратко рассказать вам о том, как это реализовать. На этом все.