Как вы могли понять из названия, сегодня я решил посвятить статью созданию шаблонов таксономий, с помощью которых можно делать индивидуальные настройки для каких-то отдельных страниц или записей вашего сайта на WordPress.
Сразу скажу, что делается это все при помощи PHP-кода, поэтому если вы очень поверхностно знакомы с этим языком программирования, то при работе и создании шаблонов страниц у вас могут возникнуть трудности.
Здесь же понадобятся базовые знания HTML и CSS, все же, мы создаем шаблоны страниц и постов, а следовательно они могут разительно отличаться не только по расположению элементов, но и по дизайну (допускается создание новых CSS-классов и их применение).
Итак, давайте начинать.
Шаблоны страниц и постов в WordPress
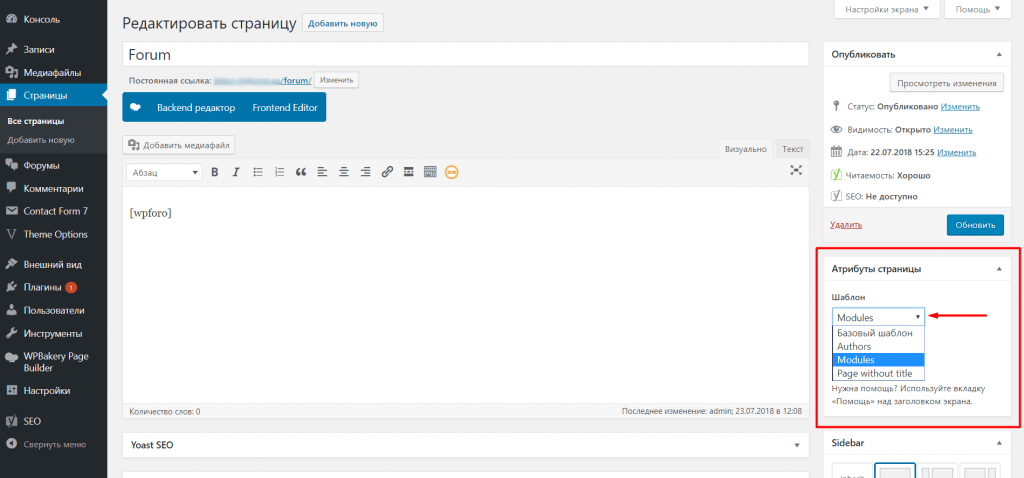
Чтобы вам было понятнее, что же они из себя представляют, я покажу вам на примере одного из моих сайтов. Чтобы изменить шаблон страницы или записи необходимо перейти в режим редактирования.

Как видите, здесь есть «Атрибуты страницы», с помощью которых мы и можем поставить нужный шаблон. На данный момент там имеется Базовый шаблон, и несколько кастомных.
Первый, как вы могли догадаться, установлен в ВП по умолчанию. Три остальных же были добавлены моей темой.
При желании я могу удалить или добавить шаблоны страниц с помощью несложных манипуляций.
Что можно сделать при помощи шаблонов
Да абсолютно все. По своей сути шаблон — это PHP-файл, который содержит в себе программный код и HTML вместе с CSS.
Вы вольны сделать из этого все, что только захотите. Но надо сказать, что обычно эти самые файлы используются для каких-то незначительных изменений: увеличить ширину блока с контентом, изменить цвет каких-то элементов и т.д.
Вот так выглядит код самого простого шаблона страницы:
<?php /* Template Name: Шаблон для WordPress Template Post Type: post, page, product */ ?> <?php get_header(); ?> <?php get_footer(); ?>
Он содержит в себе только хедер и футер, однако контента в нем нет, и чтобы это исправить туда нужно вставить php-код с определенной последовательностью скриптов.
Как правило, это стандартные переменные WordPress, которые отвечают за вывод информации с постов (post), страниц (page) или product (пользовательские типы записей).
Тут мы плавно подходим к опции Template Post Type, которая, собственно, и отвечает за принадлежность шаблона к тому или иному виду таксономии.
Как вы могли догадаться:
- Post — записи
- Page — страницы
- Product — пользовательские типы постов (кастомные, добавляемые вручную или с помощью плагинов)
Вы можете добавить как одну из них, так и несколько — через запятую.
Делаем шаблоны страниц и записей при помощи PHP
Ну а теперь, в общем-то, можно переходить к непосредственному созданию шаблона страниц и записей в WordPress. Для этого нам необходимо создать php файлик в любом удобном месте нашего сайта.
В корне, или лучше всего в отдельной папке, которую можно использовать для хранения шаблонов страниц.
Название можно ставить произвольное. Важно, только, чтобы в содержимом такого файла, в самом начале был код с указанием, что это действительно шаблон таксономии. Для этого используем код:
<?php /* Template Name: Шаблон для WordPress */ ?>
В поле Template Name вы можете указать название, которое будет отображаться в окне «Атрибуты». Также в этот код, как было указано в примере, можно добавить строчку Template Post Type, с помощью которой задать параметры (для каких именно таксономий будет этот шаблон.
По-умолчанию: только для страниц) Также, чтобы на выходе мы могли получить что-то кроме чистой белой страницы, мы можем указать функцию вызова статичных частей нашего сайта — хедера и футера (верхней и нижней части дизайна, которые, как правило, имеются в каждой теме).
Для этого мы прописываем соответствующие строки:
<?php /* Template Name: Шаблон для WordPress */ <?php get_header(); ?> <?php get_footer(); ?> ?>
Теперь наш шаблон будет выглядеть куда более презентабельно. Однако какого-либо контента в нем не будет. Между футером и хедером необходимо добавить блок, который и будет отвечать за отображение контента.
Выглядеть это будет примерно так:
<?php /* Template Name: Шаблон для WordPress */ <?php get_header(); ?> <div class="content"> <main class="main-content"> <?php while ( have_posts() ) : the_post(); ?> <?php endwhile; ?> </main> </div> <?php get_footer(); ?> ?>
Как видите, здесь мы используем элементы языка гиперразметки — HTML. Вы можете отыграться по полной. И прописать тут с десяток-другой различных div`ов или любых других элементов.
Вы даже можете добавить статичный рекламный блок с помощью JS-скрипта. Он будет отображаться на всех страницах, которые будут использовать данный шаблон.
Заключение
Напомню, я вам показал лишь самый примитивный вариант, вкратце рассказав о том, что представляют из себя функции и какую роль они играют. В чем плюс шаблонов страниц, так это в том, что вы можете сделать из этого абсолютно все, что только пожелаете.
Нужно лишь, как я говорил, знать язык программирования php. Также нужно уметь работать с функциями WordPress, а также иметь понятие о HTML и CSS.