В этой статье я расскажу, как установить WordPress на хостинг самостоятельно. Сам алгоритм действий достаточно простой, но и у меня он когда-то вызывал затруднения. Поэтому, если вы новичок, не волнуйтесь — эта пошаговая инструкция поможет вам.
Для установки этой CMS мы можем воспользоваться автоматическим решением хостинга или же установить ВордПресс при помощи стандартного способа. Первый вариант более популярен.
Инструкция старая и в ней используются скриншоты со старым интерфейсом Таймвеба. В принципе, ничего критичного, ведь актуальный интерфейс похож на предложенный в скринах, поэтому разобраться проблем не будет.
Автоматическая установка
Данный вариант является наиболее простым. Вам не придется тратить время и нервы, разбираясь во всех этих файлах, FTP и логинах/паролях от баз данных (об этом всем во втором способе).
В качестве примера мы будем рассматривать хостинг Timeweb. Я использую его и сам, потому как там крутые тарифы, удобная админка и адекватная техподдержка. Но эта статья подойдет и для других хостингов, потому как принцип действий везде одинаков.
Будем считать, что вы уже выбрали тариф и создали аккаунт. Нам остается перейти в саму панель управления и залогиниться. ПУ расположена по адресу: hosting.timeweb.ru. На мониторе появится вот такое симпатичное окно:

Вводим сюда логин и пароль, которые нам прислали на почту при регистрации. Нажимаем на кнопку «Войти». Вот мы и перешли в саму панель управления. Выглядит прекрасно, правда?

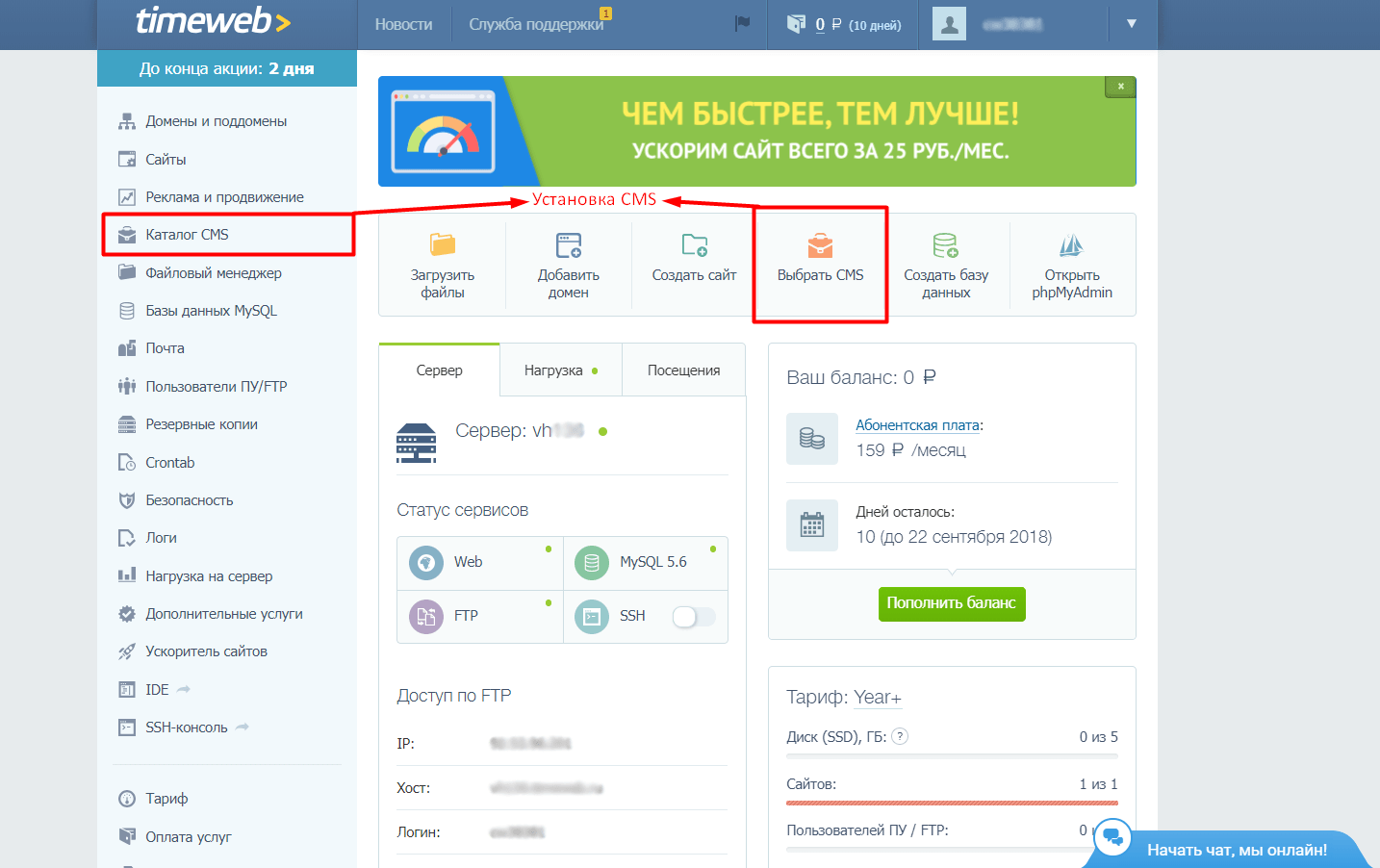
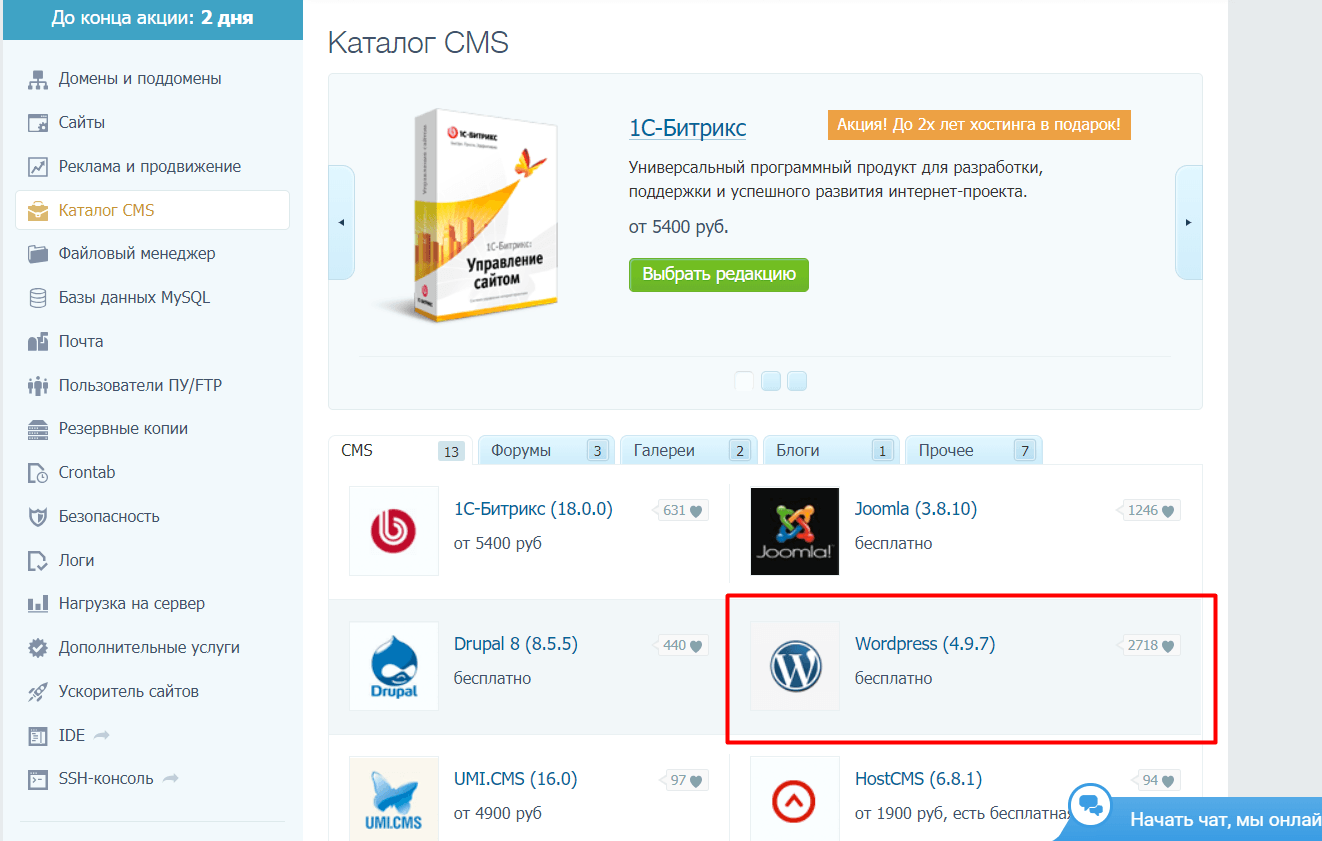
Для установки вордпресс с помощью автоматического скрипта мы должны перейти в раздел «Каталог CMS». Кнопки, которые я выделил на скриншоте помогут вам в этом. В каталоге будут представлены все платформы, которые доступны нам для автоматической установки.

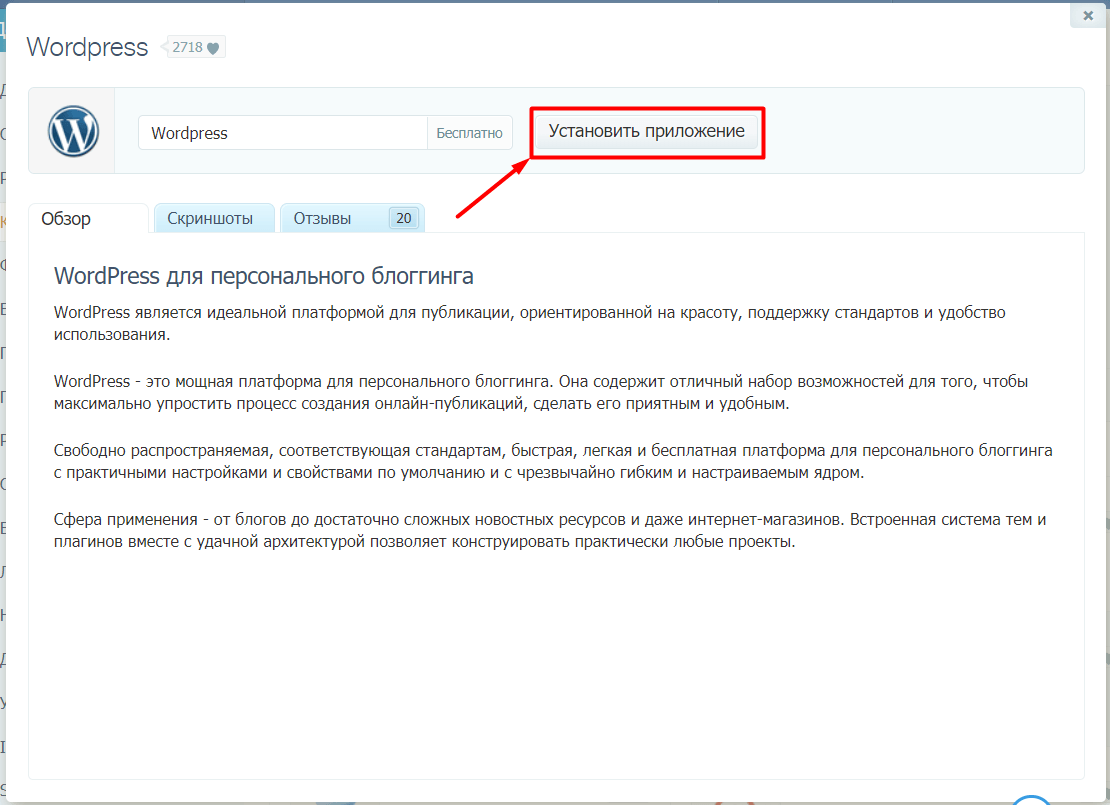
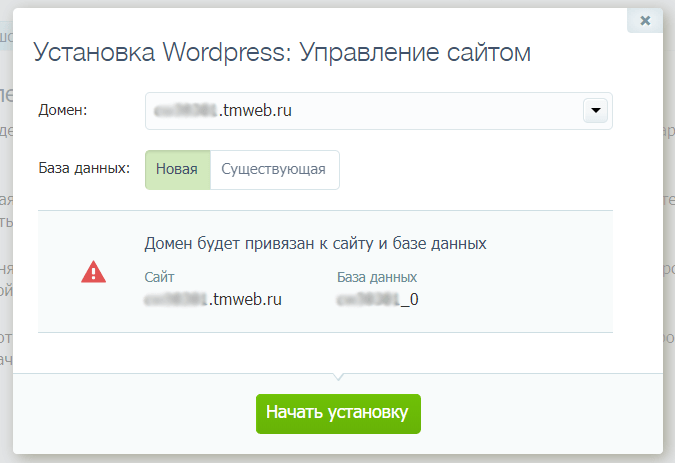
Выбираем WordPress, после чего перед нами выскочит вот такое окно:

Нажимаем на кнопку «Установить приложение», выбираем нужный домен из списка, а также базу данных (при необходимости). Замечу, что обычно база данных создается автоматически.
Она имеет название такого формата: логинтаймвеб_x. Где x — порядковый номер БД. Если сайт всего 1, то порядковый номер будет 0. Т.к отсчет идет именно с 0, а не с единицы.

После выбора домена и параметров БД нажимаем на зеленую кнопку. Все, скрипт начал установку. Обычно она занимает 10-15 секунд.
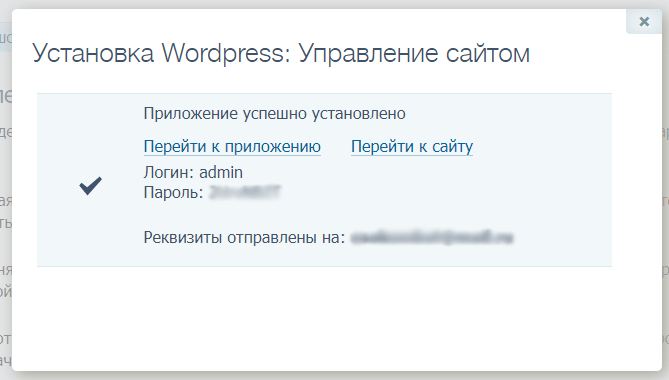
После завершения процесса выскочит окно со всеми данными от аккаунта админа. Они же будут продублированы в письме, которое отправят на ваш ящик.

Ручная установка
Теперь мы разберем более сложный вариант. Для его реализации нам потребуется зайти на официальный сайт WordPress, скачать там актуальную версию платформы и вручную загрузить ее на хостинг. После этого мы перейдем к самой установке. Но давайте по-порядку.
Шаг 1. Подготовка
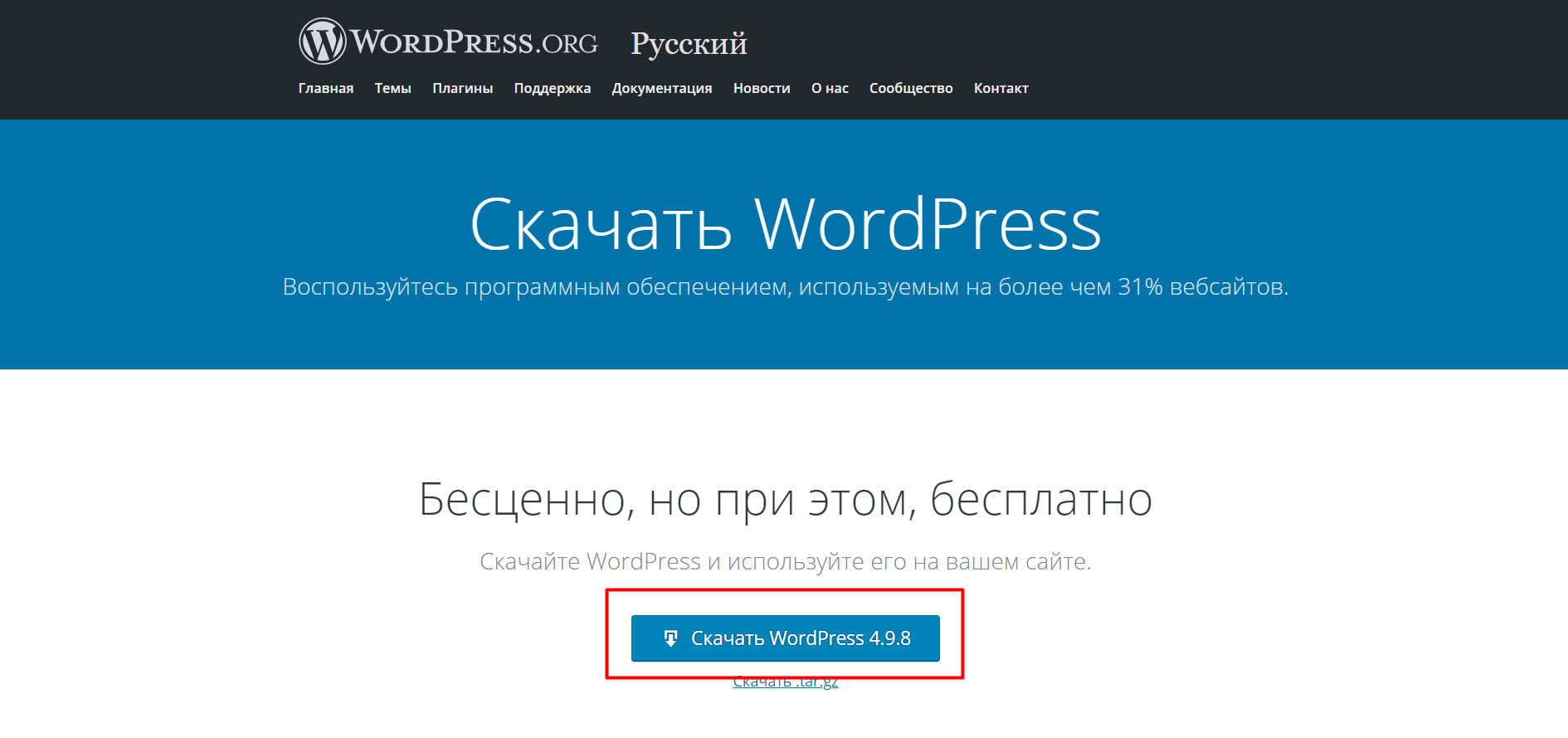
Переходим на официальный сайт, сразу видим там кнопку «Получить WordPress», которая ведет на страницу загрузки. Она-то нам и нужна:

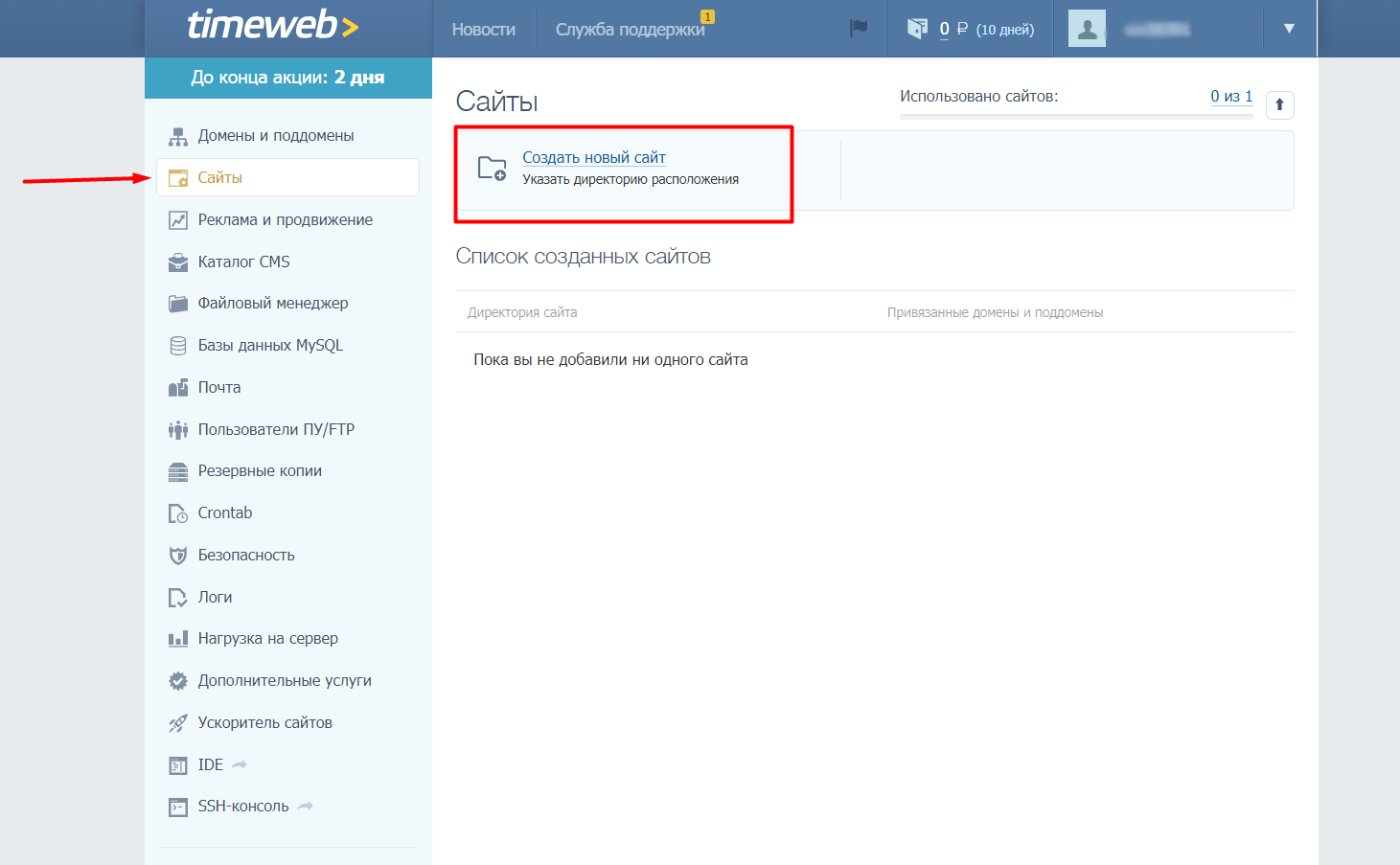
Нажимаем на кнопку «Скачать WordPress x.x.x». Где иксы — версия. После этого на наш ПК загрузится архив в формате zip. Теперь мы должны снова вернуться на хостинг, в раздел «сайты» (второй сверху в боковом меню).

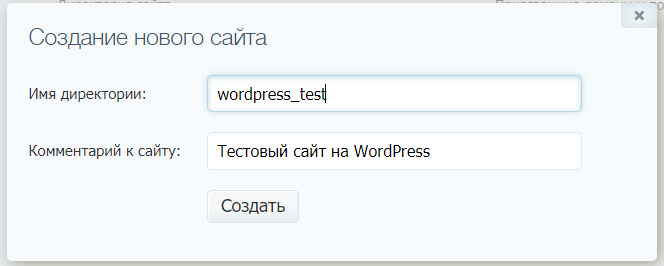
Кликаем на кнопку «Создать сайт», выскочит окно, в котором вводим произвольное имя на латинице, и при желании какой-нибудь комментарий. Вновь нас ждет кнопка, нажимаем на нее.

Сайт создан, а вместе с ним и директория, которая нам нужна. Но перед тем как перейти к следующему шагу, мы должны привязать домен к нашему ресурсу.
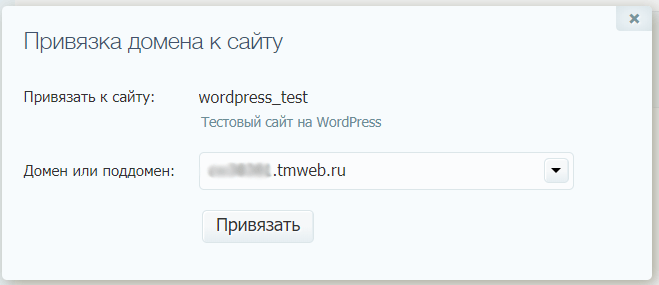
Для этого нажимаем на соответствующую кнопку рядом с названием сайта, который появился в «Списке созданных сайтов».

В раскрывающемся списке выбираем нужный вариант, после чего подтверждаем привязку нажатием соответствующей кнопки.
Шаг 2. Загрузка файлов на хостинг
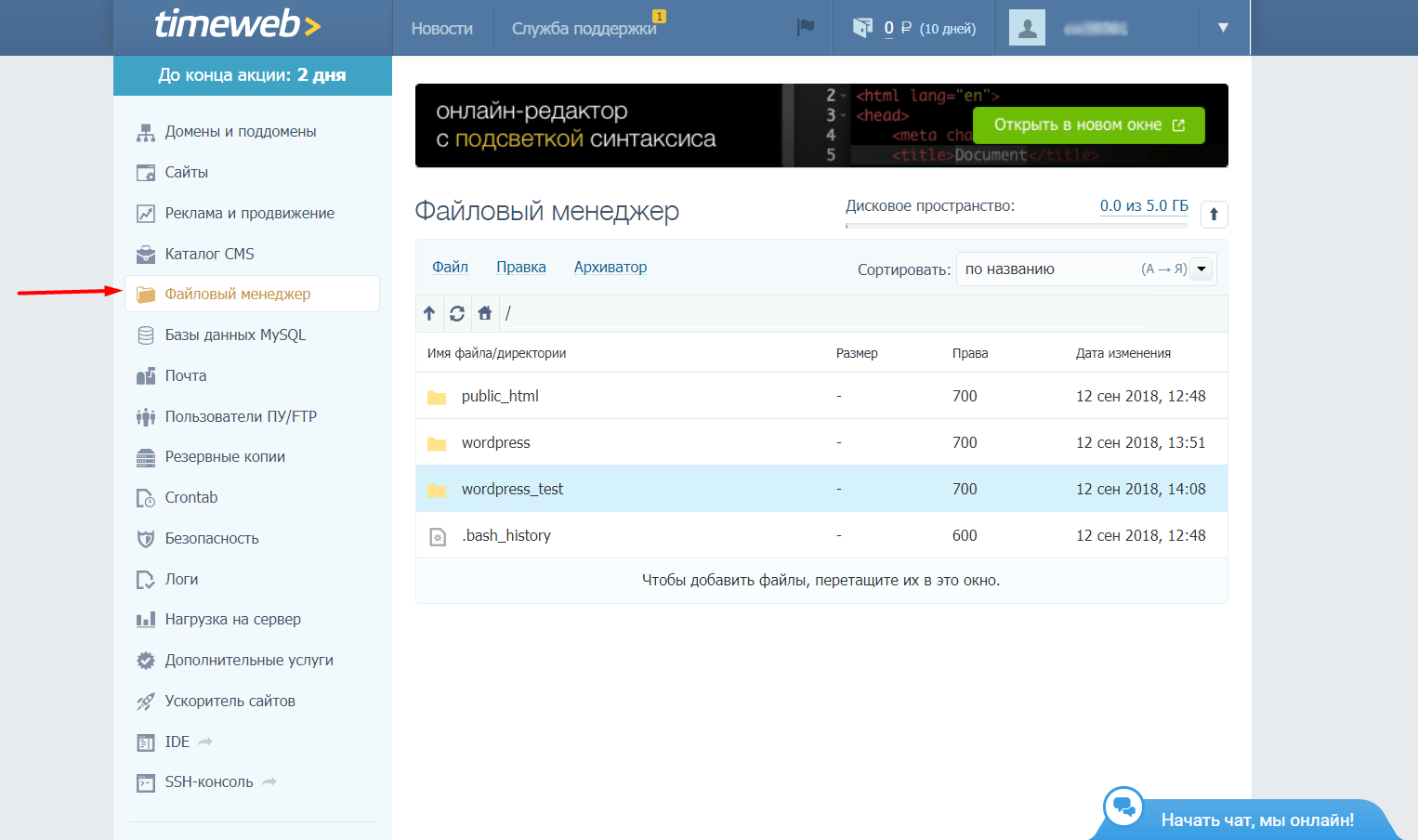
Вот теперь мы переходим в раздел «Файловый менеджер», который также можно найти в боковом меню.

Как видите, у меня здесь несколько папок. Нам нужна именно та, которая соответствует названию. Его мы вводили в предыдущем шаге.
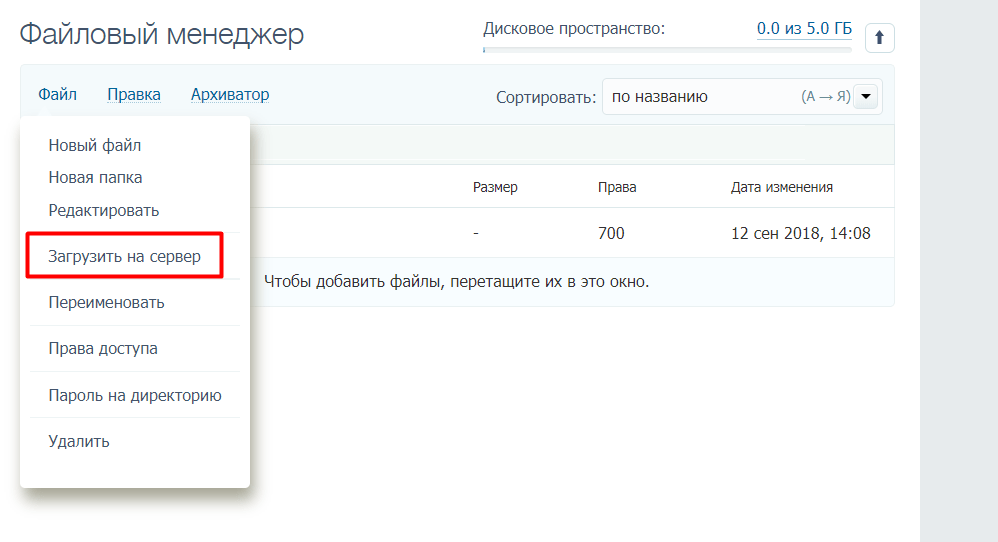
Двойным кликом открываем папку wordpress_test. Внутри будет еще одна папка — public_html. Туда мы пока не переходим. Вместо этого мы идем в меню «Файл» — «Загрузить на сервер».

Выскочит окно, которое мы должны использовать для загрузки того самого архива с официального сайта. Можно просто перетащить его, используя курсор.
Или же, если хотите, нажать на кнопку «прикрепить файл», после чего откроется файловый менеджер вашей операционной системы. Там вам нужно будет найти архив с ВП и выбрать его.
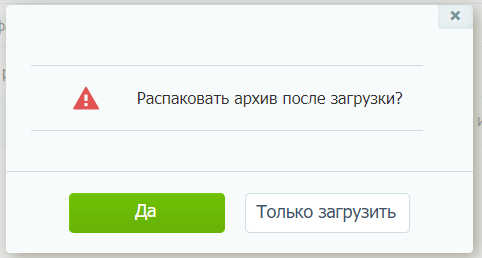
В любом случае, при загрузке архива перед вами появится окно с таким содержимым:

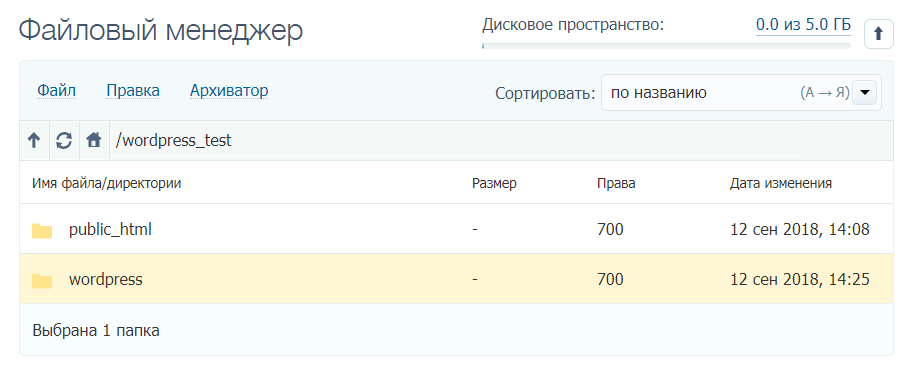
Нажимаем «Да», после чего пойдет процесс загрузки и распаковки. На выходе мы должны будем получить следующее:

Тихо и спокойно переходим в папку wordpress. Там мы увидим, собственно, все файлы нашей CMS.
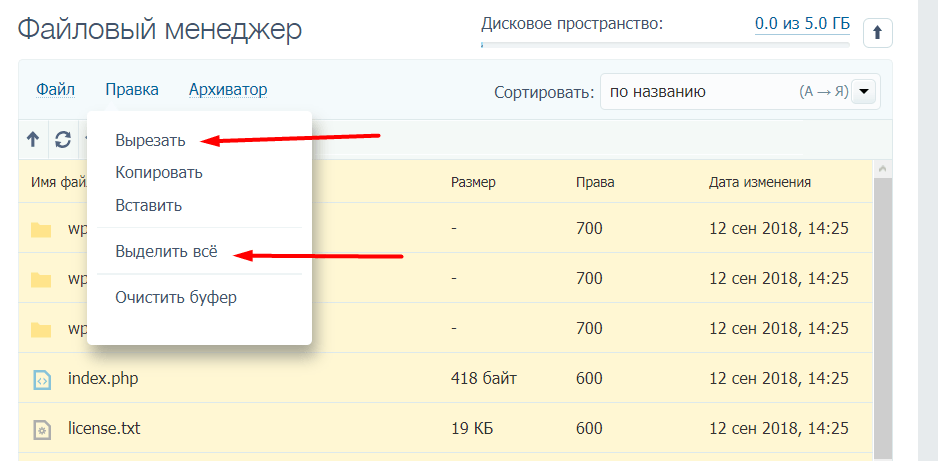
Их мы должны переместить в папку public_html, а саму «wordpress» (папку) удалить. Кликаем на «Правка», далее на «Выделить все», потом снова на «Правка», и теперь на «Вырезать» или «Копировать».

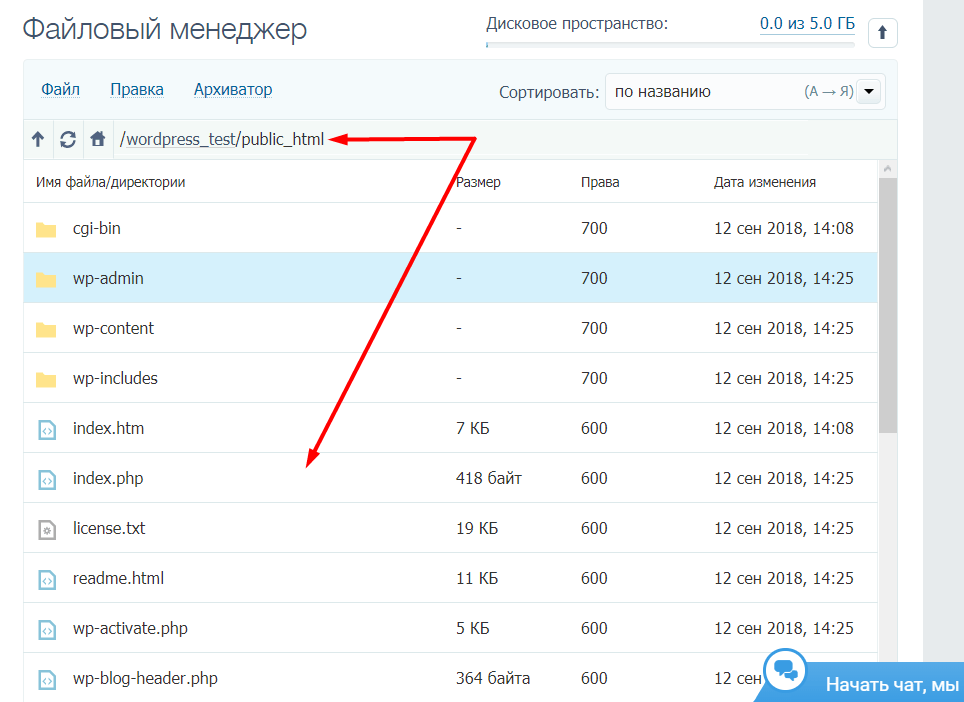
Теперь идем в public_html, кликаем на «Правка» и «Вставить». Все! Файлы успешно перемещены, а старую папку wordpress можно удалить. Она нам больше не нужна.

Шаг 3. Создание базы данных
А вот теперь начинается самое интересное. Мы должны создать базу данных, а после вписать ее данные в файл wp-config-sample.php. Более того, как только мы впишем данные, файл должен быть переименован в просто wp-config.php. Но опять я спешу. Давайте разберемся по шагам.
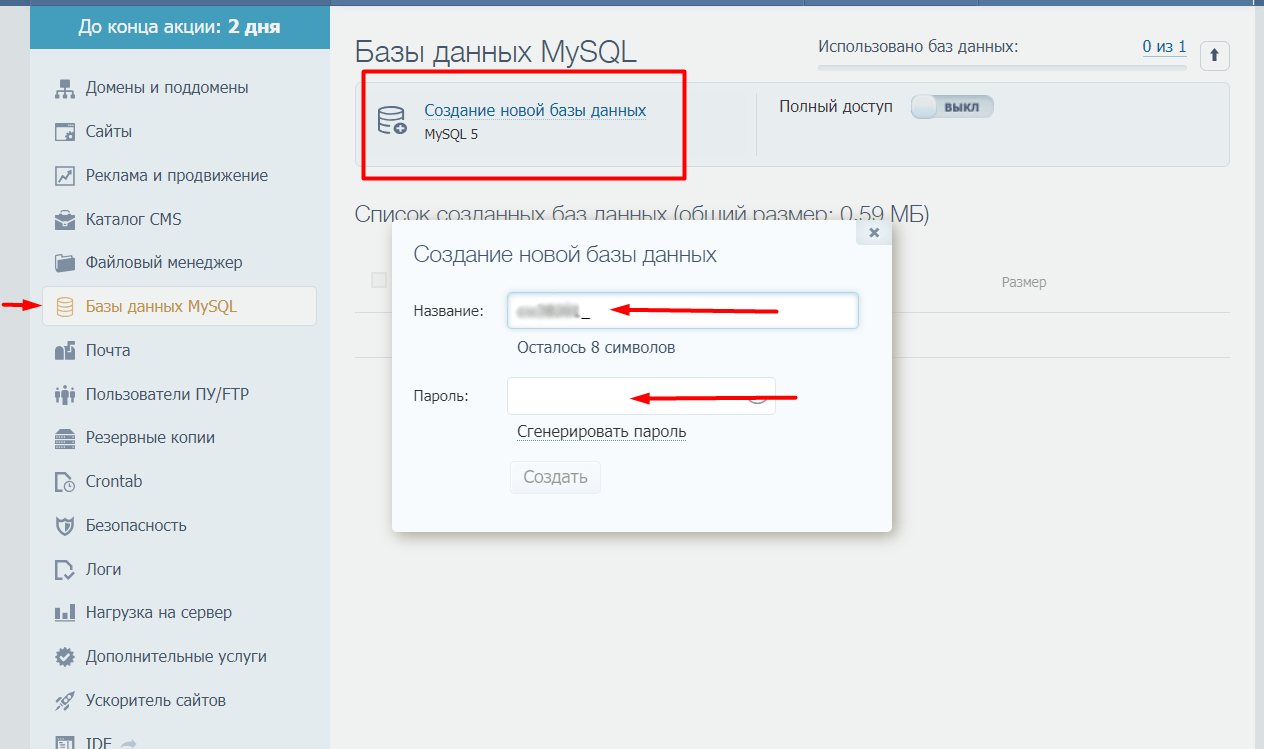
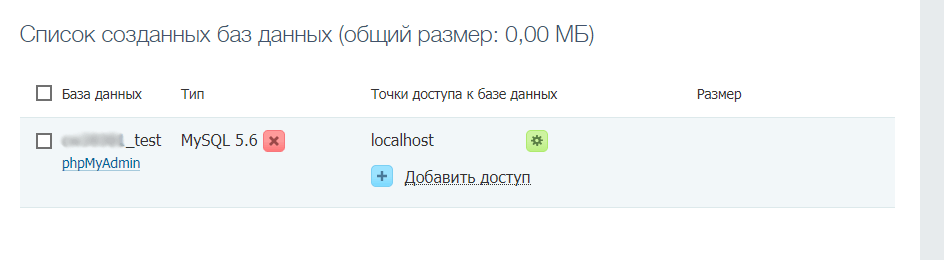
Переходим в раздел «Базы данных MySQL». Сразу под файловым менеджером. Там мы точно также можем видеть уже созданные БД, которые в случае чего могут быть удалены за ненадобностью.

Вводим название, первая часть которого недоступна для редактирования (логин_), и генерируем или вписываем пароль. Кнопочка «Создать», и все, процесс завершен.

Не забудьте сохранить данные. Они прямо сейчас нам понадобятся.
Шаг 4. Редактирование wp-config.php
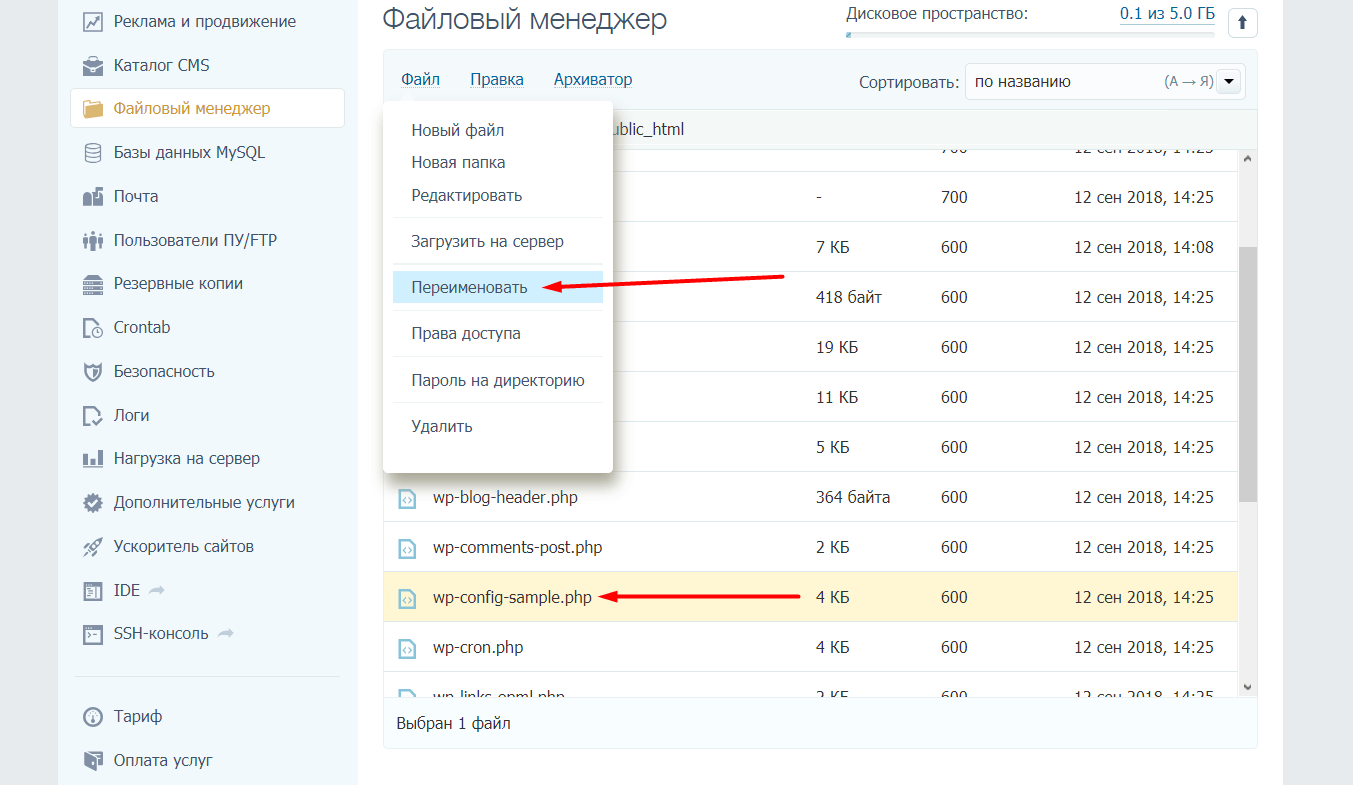
Для этого мы снова идем в «Файловый менеджер» — папка нашего сайта — public_html. Там мы находим файл wp-config-sample.php.
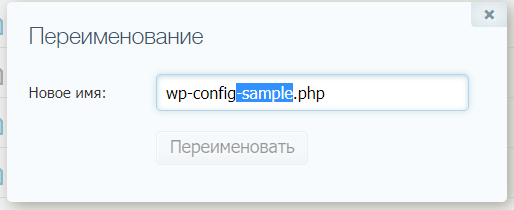
Его прямо сейчас мы должны переименовать в просто wp-config.php, то бишь убрать из названия дефис и слово sample. Выделяем его с помощью клика, после чего идем в «Файл» — «Переименовать».

Удаляем ненужный кусок и сохраняем изменения:

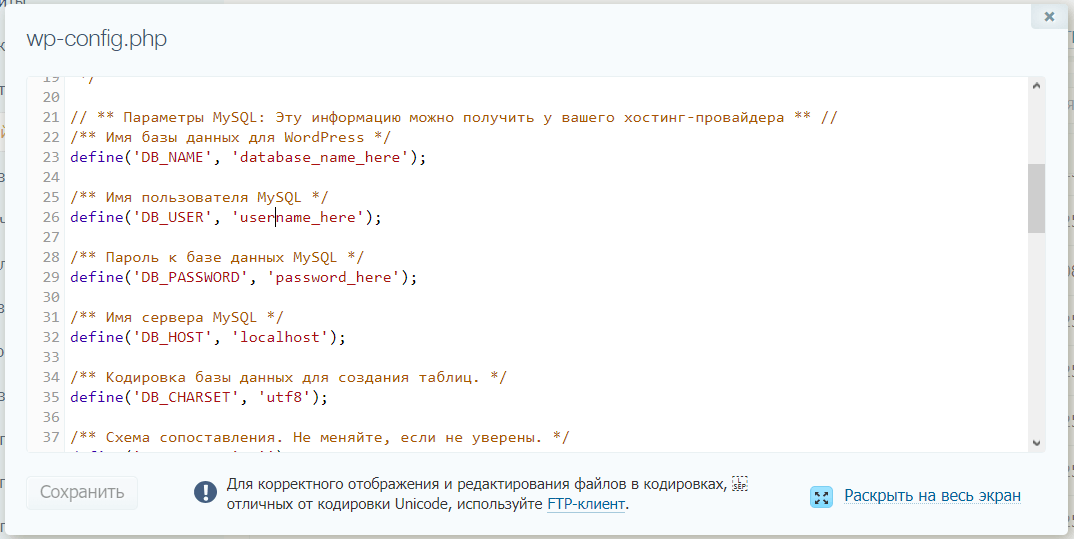
Но и это еще не все. Теперь мы должны вписать все данные от БД в этот самый файл. Открываем его с помощью двойного клика. Благо на таймвебе есть встроенный удобный редактор, который помогает легко редактировать все файлы.
Прокручиваем файл чуть-чуть вниз. Там мы должны увидеть следующие строчки. Если вы скачивали русскоязычную версию, то они будут на русском, как у меня:

Вводим в соответствующие поля название, имя пользователя и пароль. Первые два — одинаковые. Причем, на большинстве хостингов. Как только все ввели — сохраняем изменения и выходим из файлового менеджера и панели управления вообще. Дело осталось за малым.
Шаг 5. Установка WordPress
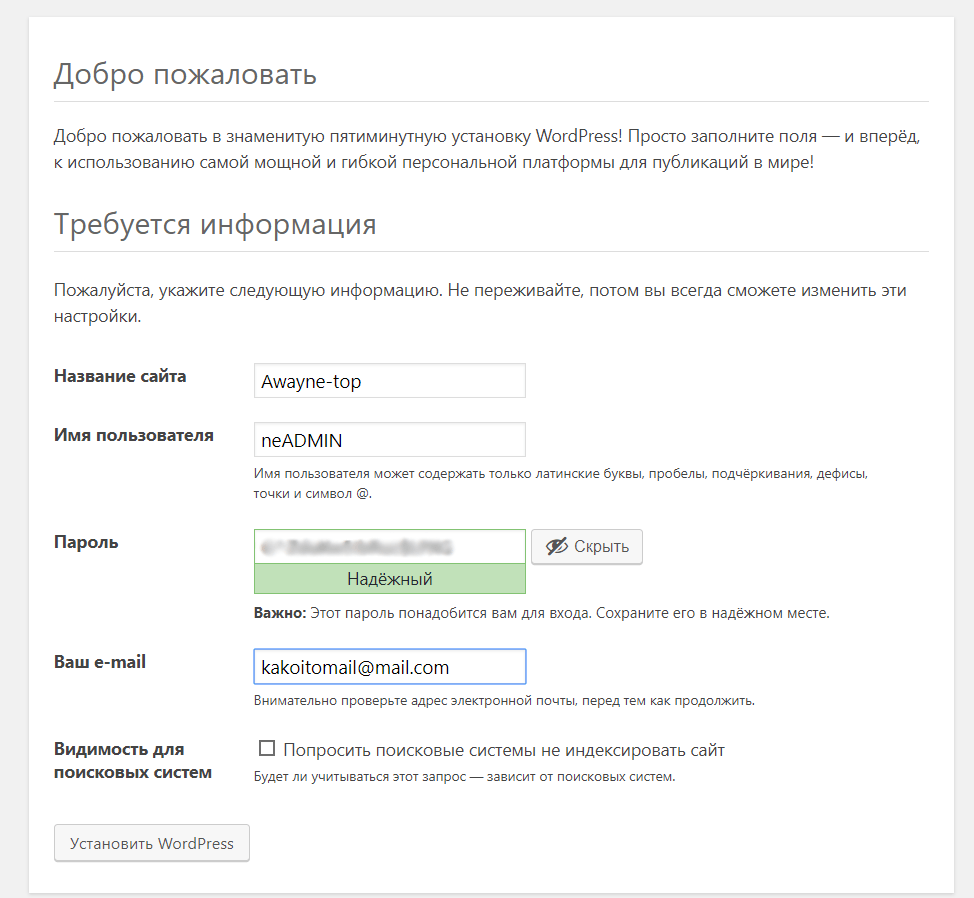
Чтобы начать установку мы должны перейти на наш сайт, используя браузер. Вот так вот все просто, да. Вводим домен в адресную строку и переходим. Нас встретит такое окно:

Вводим все данные. С вашего позволения дам пару советов:
- Обычно в качестве логина используют admin. Советую изменить это правило и поставить что-то другое.
- В поле «Ваш E-mail» некоторые люди вводят адрес, который находится на том же домене, что и сайт. Не надо так делать, потому как при сбоях вы просто не сможете получить доступ к почте. Введите туда нейтральный адрес от gmail или Яндекс.почты
- Если вы не хотите, чтобы поисковые системы индексировали сайт на этапе его разработки, то отметьте галочкой соответствующий пункт. Позднее его можно будет отключить в настройках.
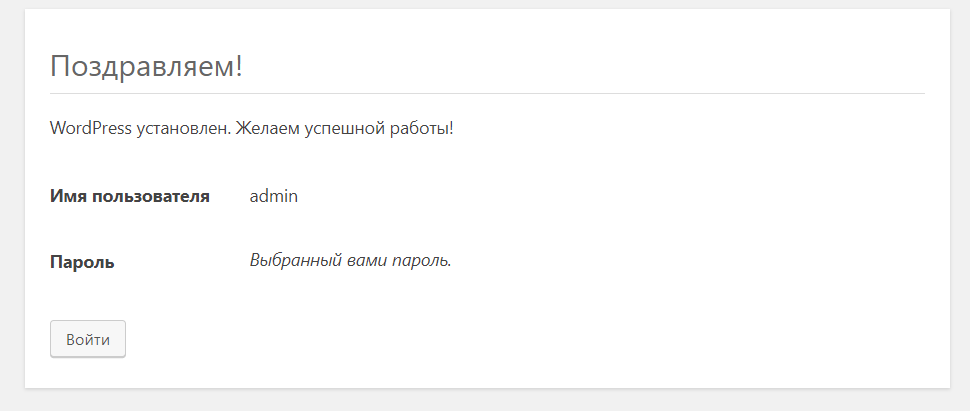
Как только все ввели, нажимаем на кнопку «Установить WordPress». Нас перекинет в следующее окно:

Поздравляем! Вы установили WordPress в ручном режиме. Неплохая ачивка, учитывая, что далеко не каждый новичок может себе такое позволить. Теперь можно войти в админку сайта, используя только что введенные логин и пароль.
Обновление WordPress
Важные обновления устанавливаются автоматически. Но это не касается тех обновлений, которые могут внести изменения в работу сайта. Как, например, недавнее обновление с новым редактором — из-за этого нововведения я не обновлял WordPress несколько месяцев.
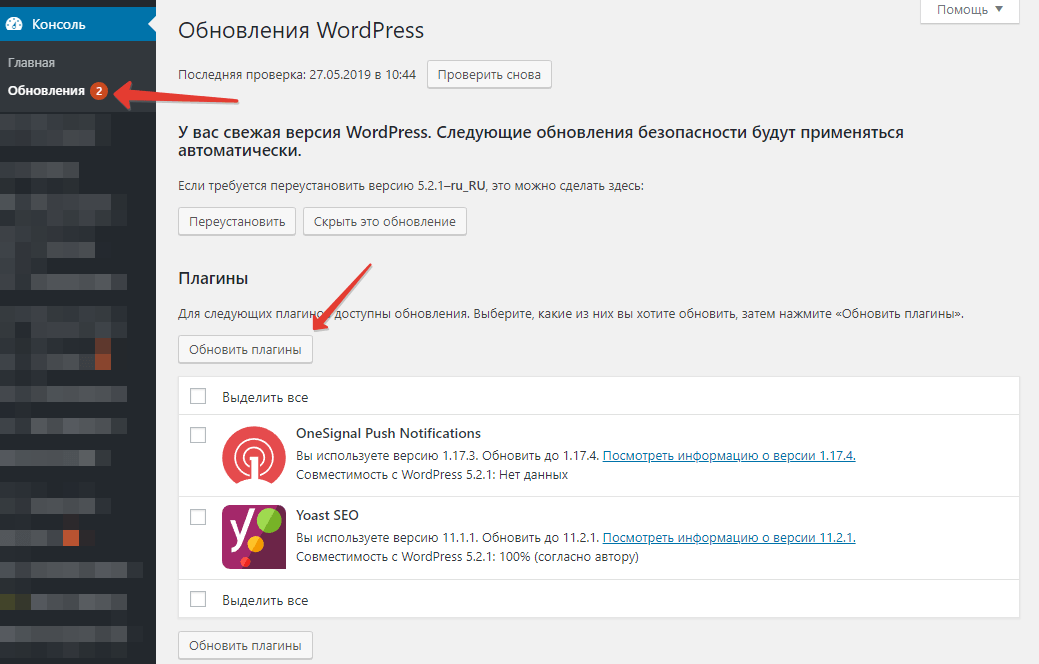
Вы также можете обновить WordPress вручную, зайдя на соответствующую страницу — «Консоль» — «Обновления». Там будет список всего, что вы можете обновить: темы, плагины или сам WordPress.

Заключение
Как видите, установка WordPress не отличается чем-то особенным. Да, в ручном режиме придется покопаться. Но на большей части популярных хостингов есть скрипты, которые позволяют установить WordPress в один-два клика.
В следующих статьях я расскажу о настройке WordPress, а также о других прикольных фишках, которые я знаю об этой платформе. Поэтому включайте уведомления с помощью колокольчика или подписывайтесь на рассылку через форму в правой боковой панели сайта.





Возьму на заметку