Последнее, естественно, может определяться с некоторой погрешностью. Но, как показывает практика, обычно статистика очень точная — все показатели определяются исходя из интересов пользователей.
В этой статье я расскажу о том, как установить Яндекс.Метрику на свой сайт.
Что такое Яндекс.Метрика
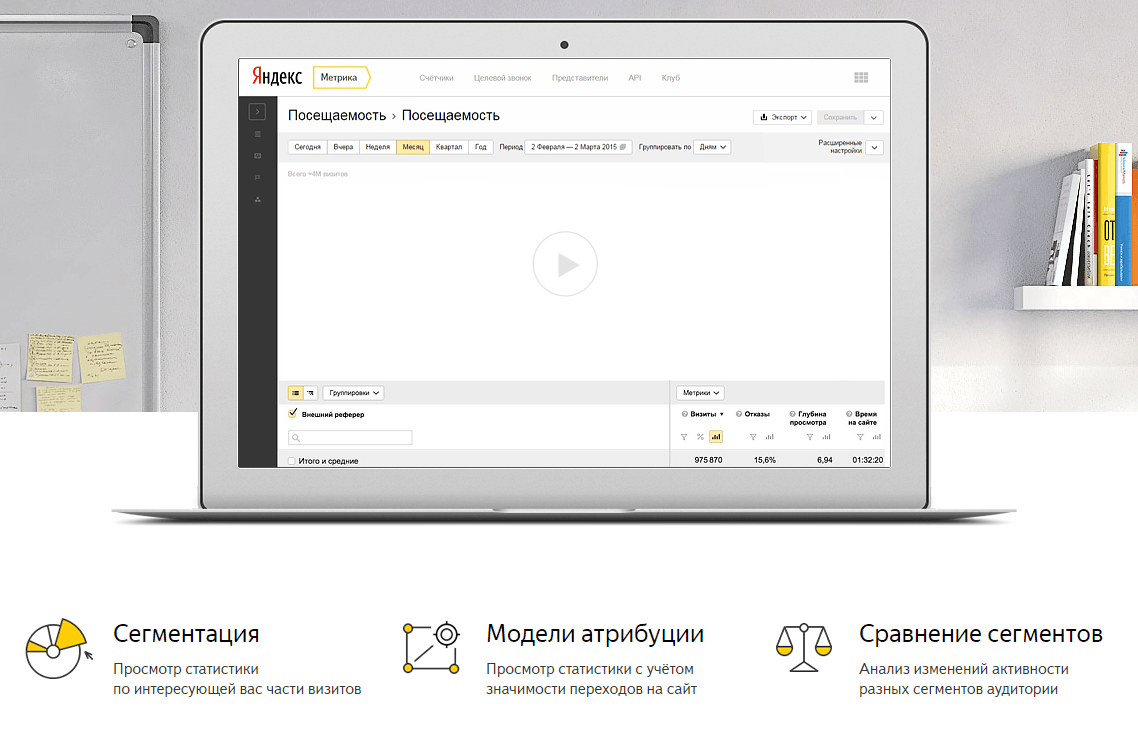
Яндекс.Метрика — это аналитический инструмент от Яндекса, который позволяет вам отслеживать посещаемость своего сайта. Вы можете видеть не только количество посетителей или хостов, но и некоторые их особенности.
Обычно это источники трафика, тип устройства (мобильный или ПК), процент отказов (когда пользователь по каким-то причинам не стал изучать ваш сайт и выше), глубина просмотра и время, проведенное на сайте.

Помимо этого, вы сможете видеть все действия пользователей с помощью вебвизора — он может показывать запись сеанса, которая отражает все скроллы, клики и движения мышкой.
Всю информацию можно раскидывать по отчетам, выделяя только самое важное конкретно для вашего проекта. Также здесь можно настроить цели — специальные триггеры, которые будут актуальны для отдельного ресурса (например, клики по какой-то кнопке или заполнение формы с заявкой).
С помощью Яндекс.Метрики вы сможете видеть:
- Посещаемость сайта (количество посетителей и хостов)
- Источники переходов
- Запросы, по которым люди переходят из ПС
- Процент отказов и глубину просмотров
- Устройства, с которых идут переходы
- Полную карту действий с помощью вебвизора
- И т.д.
Возможностей у этого инструмента очень много. Если вы хотите работать с Яндексом, то установка кода Метрика обязательна — иначе вы рискуете потерять весомую долю трафика.
Как установить код Яндекс.Метрики на сайт
Теперь я расскажу, как установить Яндекс.Метрику на сайт. Сделать это можно при помощи специального кода, который и будет отслеживать все нужные нам данные.
По сути, в этом процессе сложность состоит только в установке этого кода. Не каждый вебмастер сможет осилить это на первых порах, хотя на самом деле это не так уж и трудно.
Создание счетчика
Для начала нам необходимо перейти на официальный сайт Яндекс.Метрики и кликнуть по кнопке «Перейти». Вас перебросит на следующую страницу.
Если вы авторизованы в Яндексе и у вас уже есть счетчики на аккаунте, вас сразу же кинет на эту страницу.

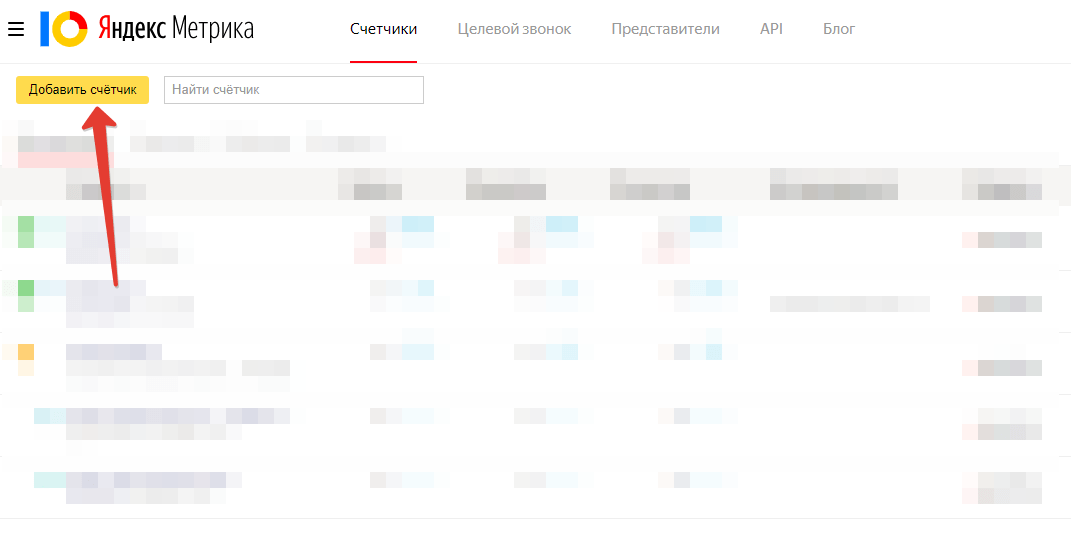
Кликаем по кнопке «Добавить счетчик», нас сразу же кидает на страницу с настройками счетчика.

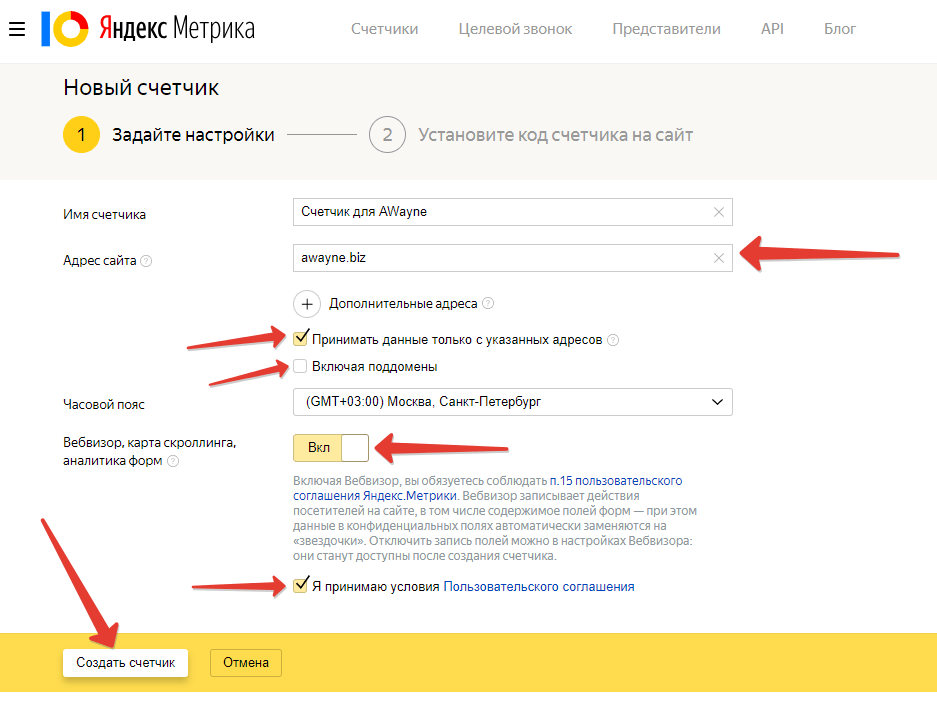
Вписываем имя счетчика (видим только мы), адрес сайта (можно домен без протокола), если есть, можно вписать дополнительные адреса (зеркала и т.д.) — актуально будет, если вы поставите галочку «Принимать данные только с указанных адресов».
Также вы можете отметить «Включая поддомены», если они есть. Далее нужно выбрать часовой пояс, если он отличается. Также я рекомендую «включить» Вебвизор, карту скроллинга и аналитику форм. Выше я уже рассказывал об этом функционале — он помогает вам отслеживать все действия пользователей на сайте.
Принимаем условия, после чего кликаем на кнопку «Создать счетчик». Нас перебрасывает на страницу с кодом, который мы и должны разместить где-то на сайте.

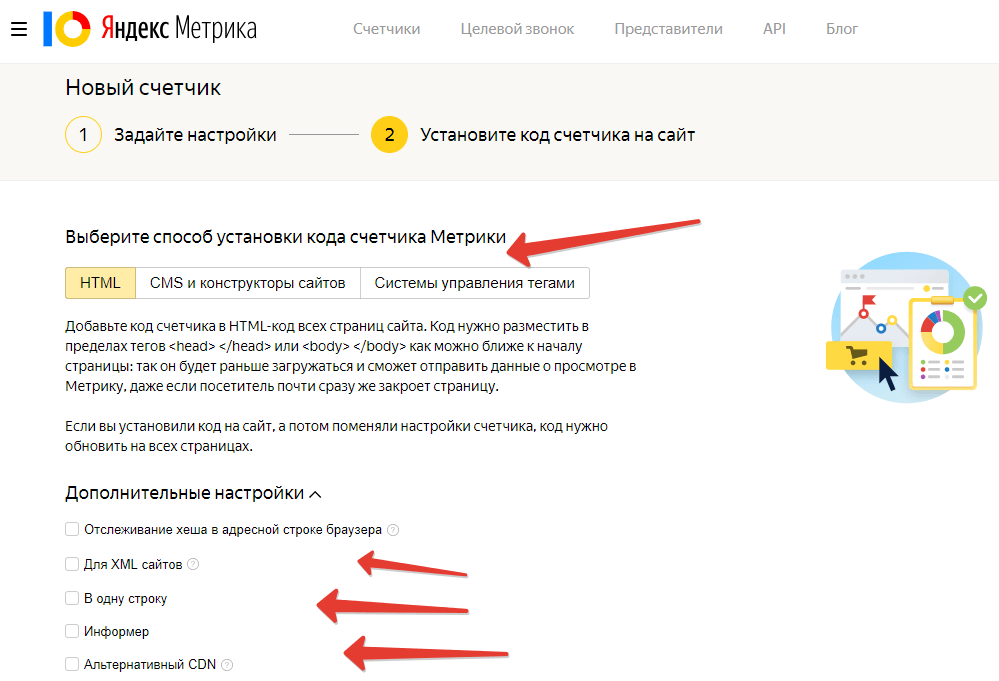
Вы можете выбрать несколько вариантов установки. Например, если вы используете WordPress, то для размещения кода вам достаточно просто установить плагин и ввести туда номер счетчика. Сам код вставлять не придется.
Также вы можете использовать систему управления тегами от Google. Этот процесс является наиболее сложным, и лично я бы не стал ставить счетчик этим способом, если вы уже не используете эту систему на своем проекте.
Наиболее оптимальным вариантом, по моему мнению, является HTML-код, который можно разместить в любом удобном месте.
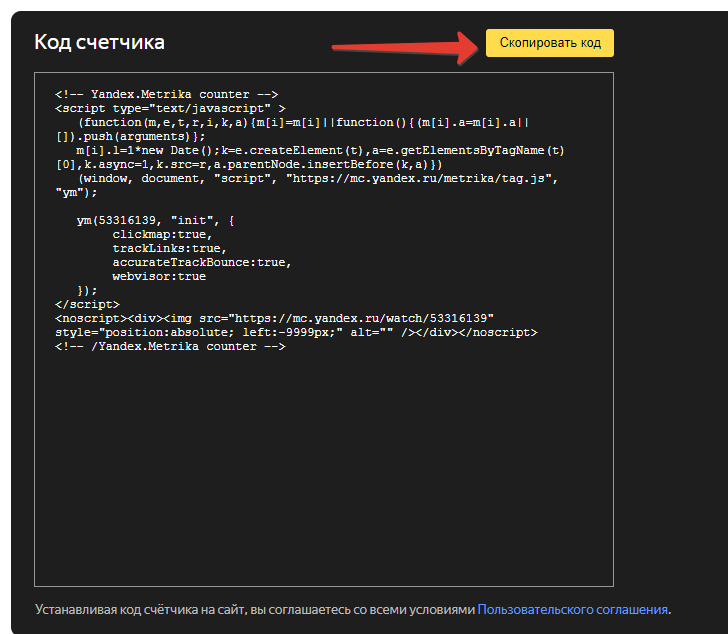
Прокручиваем страницу вниз и копируем код счетчика с помощью удобной кнопки.

Вставить этот код можно где-то в разделе head или в body. Если у вас самописный движок, то проблем с этим возникнуть не должно.
Установка кода на WordPress
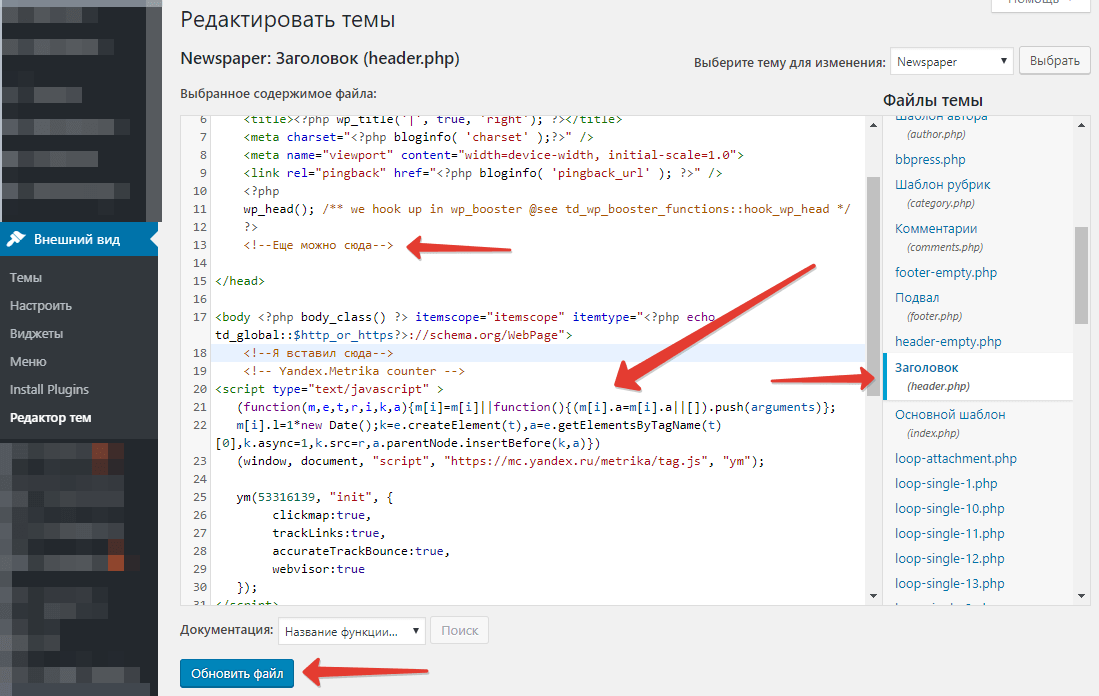
При установке счетчика Яндекс.Метрики на WordPress вы должны перейти в «Внешний вид» — «Редактор». Там необходимо выбрать файл заголовка (header.php) и вставить туда код.

Выбираем место, вставляем код, после чего кликаем по кнопке «Обновить файл». Еще этот код можно вставить в подвал (footer.php), однако в этом случае статистика может быть неточной. Рекомендую размещать Яндекс.Метрику где-то в начале сайта — тогда все данные будут достоверными.
Плагины и расширения
Если у вас Joomla или какая-то другая платформа, то вы также можете установить код счетчика с помощью встроенных инструментов. Каких-то особенных знаний не нужно.
В крайнем случае вы можете использовать готовое решение. Как для WordPress, так и для любой другой платформы. Список всех готовых плагинов для Яндекс.Метрики под разные платформы можно найти здесь.
Там, как и я сказал выше, вам нужно будет просто добавить номер счетчика — без каких-либо манипуляций с кодом.
В случае с WordPress вы еще можете воспользоваться встроенными в шаблон инструментами. Обычно это поля, которые предназначены под код различных метрик. Поискать это можно в настройках шаблона (если есть встроенный настройщик).
После установки кода вы можете перейти обратно на страницу с кодом и кликнуть по кнопке «Начать пользоваться». Вас перекинет к списку всех метрик. Каждый счетчик можно удалять или настраивать.
Обратите внимание, что при изменении параметров кода, в некоторых случаях, вам придется заново размещать обновленный код. Учитывайте это, когда будете производить настройку.
Подробно рассматривать процесс работы с Яндекс.Метрикой я не буду. Там все достаточно просто и легко. На этом установка Яндекс.Метрики закончена.
Заключение
Яндекс.Метрика — это очень мощный инструмент, который нужно обязательно использовать при поисковой продвижении ресурсов. Установка и настройка не отнимет у вас много времени. Проблемы, как правило, возникают при размещении кода. Но это не так существенно.
Надеюсь, что эта инструкция поможет вам разобраться в вопросе размещения, и вы сможете начать пользоваться этим аналитическим инструментом уже сегодня.