В этой статье я расскажу о том, как стать веб-дизайнером, какие навыки для этого нужны, сколько можно заработать и где обучаться, чтобы получить актуальные знания о профессии.
Сколько зарабатывает веб-дизайнер в 2020-2024 годах?

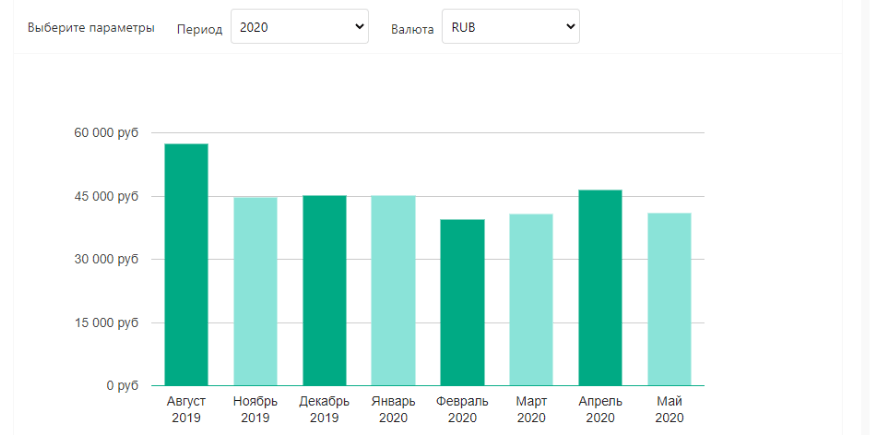
Средняя зарплата веб-дизайнера по всей России — ~40 850 рублей в месяц. В 24-м году цифры плюс-минус аналогичные.
Из областей самая высокие зарплаты в Московской области — около 61 500 рублей в месяц.
В Москве и Санкт-Петербурге такой специалист получает 57 300 и 40 500 рублей соответственно.
Отмечу, что при работе «на себя» можно заработать значительно больше.
Многие заказчики готовы выложить от 10 000 рублей за макет лендинга и главной страницы, а за прототипы можно потребовать от 5000 рублей.
Плюсы и минусы профессии
Плюсы:
- Высокие зарплаты,
- Творческая профессия,
- Карьерный рост,
- Есть возможность работать в буржнете,
- Невысокий порог вхождения.
Минусы:
- Высокая конкуренция для новичков,
- Нужно иметь талант к дизайну.
Обязательные навыки веб-дизайнера
Именно эти навыки востребованы сейчас как на российском, так и на зарубежном рынках.
Умение работать в основных программах и инструментах
- Adobe Photoshop — классическая программа для веб-дизайнеров, в которой можно создавать макеты сайтов. Для Photoshop также доступны плагины, скрипты и шаблоны, которые упрощают жизнь веб-дизайнера.
- Adobe XD — приложение, где можно создавать макеты и заниматься версткой.
- Sketch — главный конкурент Photoshop, который позволяет быстро создавать макеты сайтов без заморочек. Программа доступна только для MacOS.
- Figma — в этой программе можно пилить макеты через браузер и сохранять их в облаке. Также здесь есть возможность совместно работать над проектами.
- Tilda — самый популярный конструктор сайтов на сегодняшний день. Большинство лендингов пилится на нём.
HTML/CSS/JS
Знание языка гипертекстовой разметки, каскадных таблиц стилей и JavaScript часто являются преимуществом при поиске работы, а всё потому, что заказчики иногда путают веб-дизайнеров и front-end разработчиков.
Систему не изменить, придется подстраиваться.
Общее понимание SEO
Веб-дизайнер должен понимать, как строить структуру сайта, какими текстами его наполнять и как правильно оптимизировать изображения.
Для этого нужны хотя бы базовые навыки SEO.
Самоорганизация
Чаще всего веб-дизайнеры работают на фрилансе и здесь важно уметь правильно расставлять приоритеты по задачам и сдавать проекты вовремя.
Навык самоорганизации позволит вам зарабатывать больше и даст + к репутации.
Правильный подбор цветов и шрифтов
Веб-дизайнер должен разбираться в том, как сочетать цвета (никому ведь не понравится сочетание зеленого и коричневого), какие шрифты подойдут, например, для магазина электроники или корпоративного сайта.
Как стать веб-дизайнером: пошаговый план
Чтобы начать работать в этой сфере, вам нужен «фундамент» знаний и привычек. Ниже я собрал 7 действий, которые позволят вам стать ближе к веб-дизайну.
Изучите теоретические материалы по веб-дизайну
Прежде чем создавать веб-сайты, вам нужно узнать всё про:
- основы композиции,
- типографику,
- колористику,
- что такое HTML/CSS,
- какие веб-сайты бывают, и какие задачи они выполняют.
Начните смотреть бесплатные курсы по веб-дизайну, чтобы познакомиться с профессией
Прежде чем приобретать платный курс — попробуйте пройти бесплатный. Так вы поймёте: ваша эта профессия, или же нет.
В разделе «Бесплатные курсы» я составил список полезных платформ, книг и YouTube-каналов для новичков.
Научитесь кодить
Вам нужно хотя бы поверхностно ознакомиться с HTML/CSS для того, чтобы вы могли понимать возможности верстальщиков.
Да и к тому же так вы лучше узнаете устройство сайтов и, возможно, в будущем сможете верстать свои проекты самостоятельно.
Подберите правильные инструменты для работы
Ориентируйтесь на платформу на которой вы работаете (MacOS/Windows), протестируйте несколько приложений и выберите самое удобное и желательно актуальное на данный момент.
Список основных приложений для веб-дизайнеров выше. ☝
Следите за трендами сферы
Вам нужно постоянно отслеживать работы успешных конкурентов и черпать у них идеи.
Также вы можете поискать тематические блоги по веб-дизайну в рунете, чтобы знать, что актуально прямо сейчас.
И не забывайте, что нужно изучать только свежую информацию, статьи и видео 10-летней давности я рекомендую обходить стороной.
Чтобы следить за трендами, вступайте в Telegram-каналы:
Или читайте сайты:
- Awwwards — подборки годных сайтов,
- Creative Bloq — много хороших статей на английском языке в разделе Web Design,
- 1st Web Designer — постоянные дайджесты, подборки и статьи про веб-дизайн и не только,
- Landingfolio — лучшие лендинги по мнению автора,
- Muz.li — издание на Medium, в котором рассказывают о веб-дизайне и делятся крутыми идеями.
Вступите в коммьюнити веб-дизайнеров и заведите знакомства
Тусовки русскоязычных спецов можно найти в Telegram. Вот вам пара крутых чатов, вступайте:
- Чат верстальщиков
- Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Создайте портфолио и начните искать работу
После прохождения платных или бесплатных курсов вы сможете создать себе портфолио, куда нужно залить хотя бы несколько своих работ.
Лучшие сайты, где можно размещать свои кейсы:
- Carbonmade (платно)
- Behance (бесплатно)
- Portfoliobox (платно, есть пробные периоды для всех подписок)
- Dribbble (бесплатно)
- Adobe Portfolio (бесплатно)
Где искать работу веб-дизайнеру
Чтобы найти работу во время грядущего кризиса — нужно попотеть.
Но я собрал вас самые топовые места, где можно без проблем собрать базу крутых и платежеспособных клиентов.
Telegram:
- Удалёнка от 50К
- Finder.vc: удаленная работа — вакансии
- xCareers: Digital Jobs
- Уютный Фриланс
- Удалёнщики
- КОНЬ ФРИЛАНСЕР
- Норм работа
Биржи:
- Work-Zilla
- Weblancer
- Upwork (бурж)
- YouDo
- Pchel.net
Больше бирж и телеграм-каналов вы найдете в нашей статье, где мы собрали более 200 бирж фриланса и различных сайтов удаленной работы.
Список онлайн-сервисов для веб-дизайнера
Веб-дизайнеру нужно где-то добывать нелицензированный контент, чтобы делать свои проекты.
Рекомендую воспользоваться этими ресурсами:
Фотостоки:
Шрифты:
Логотипы:
Иконки:
Цвета:
Бесплатные способы обучения веб-дизайну (книги, платформы и YouTube-каналы)
Полезные YouTube-каналы
- Бесплатный мастер-класс «Веб-дизайн с нуля до первых работ за 1 день» — этот урок будет полезен тем, кому нужно заложить основы веб-дизайна как можно быстрее.
- Уроки по Веб-дизайну — 86 бесплатных видеоуроков в удобном плейлисте от Highlights School
- Sofiya Filippova — опытная веб-дизайнер Софья ведёт очень интересный блог об этой профессии
- Хауди Хо™ — Просто о мире IT! — полезный канал не только о веб-дизайне, но и об IT-технологиях в целом.
- Гоша Дударь — тоже популярный автор, на его канале мы нашли 3 горячих плейлиста с уроками: HTML 5 для начинающих, Создание сайта на CSS и HTML и Уроки по Bootstrap.
Годные книги
Отмечу, что не стоит воспринимать книги по веб-дизайну как самую важную информацию при обучении.
Фундамент знаний лучше строить на свежих обучающих материалах, а книги использовать как инструмент вовлечения себя же в профессию и источник для идей.
- «Дизайн для реального мира» от Виктора Папанека
- «Живая типографика» от Александра Королькова
- «Веб-дизайн. Элементы опыта взаимодействия» от Джесса Гарретта
- «Не заставляйте меня думать» от Стива Круга
- «Сначала мобильные» от Люка Вроблевски
Базы знаний и платформы обучения
- Бесплатный курс «Создание Landing Page» от Tilda
- Duolingo (учите английский язык, чтобы работать не только в России)
- HTMLbook
- Основы веб-дизайна от GeekBrains
- Бесплатные курсы по веб-дизайну от Coursera
ТОП-6 курсов по веб-дизайну
Актуальные цены узнавайте на официальных сайтах онлайн-курсов. Здесь указаны примерные цифры, которые могут незначительно отличаться в большую или меньшую сторону.
Профессия Web-дизайнер от Contented

Обучение от топовой школы дизайна Contented, в процессе которого вы научитесь самостоятельно создавать полноценные сайты. И все это за 7 месяцев.
Чему научат:
- Работать с Figma,
- Запускать сайты с нуля (без помощи разработчиков),
- Адаптировать дизайн под мобильные устройства,
- Анимировать интерфейс,
- Собирать портфолио,
- И т. д.
Продолжительность: 7 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 5 000 рублей в месяц со скидкой
Веб-дизайн с нуля до PRO от Skillbox

Всего за 8 месяцев вы создадите 6 проектов в портфолио, изучите все основы, узнаете секреты и фишки, которые позволят стать крутым веб-дизайнером и начать зарабатывать сразу после завершения обучения.
Чему научат:
- Созданию интерфейсов,
- Созданию адаптивных макетов,
- Работе с типографикой,
- Созданию анимаций и иконок,
- Проектированию UX/UI,
- Работе с клиентами.
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 2876 рублей в месяц со скидкой/4109 без скидки
Профессия Веб-дизайнер от Skillbox

В рамках курса вы получите знания по веб и UX-дизайну, а также научитесь работать с анимацией и клиентами.
Чему научат:
- Работе со структурой и подачей контента
- Созданию эффективного дизайна
- Работе со спецификой цифровой среды
- Взаимодействию с разработчиками
- Общению с заказчиками
- Проектированию пользовательского опыта
Продолжительность: выбираете сами (состоит из 13 курсов!)
Тип обучения: онлайн
Сертификат: да
Стоимость: 4900 рублей со скидкой/8200 рублей без скидки
Профессия Веб-дизайнер от GeekBrains

Geekbrains совместно с Mail.ru Group запустили курс, где вы сможете пообщаться с экспертами рынка, освоить новую профессию веб-дизайнера и поработать с реальными заказами крупных компаний.
Чему научат:
- Работе с основными программами
- Основам веб-дизайна
- Основам продуктового дизайна
- Верстке на базовом уровне
- Трендам и целеполаганию
- Работа над реальным проектом
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: нет
Стоимость: 10375 рублей в месяц
Веб-дизайнер PRO: дизайн и программирование — Нетология

Во время обучения вы научитесь кодить и дизайнить. После курса вы сможете сами выполнять весь цикл работ по созданию сайта.
Чему научат:
- Основам дизайна
- Гибким методологиям
- Проектированию интерфейсов
- Принципам вёрстки HTML/CSS
- Основам программирования
- Работе с формами
Продолжительность: 17 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 119 900 рублей
Веб-дизайн с нуля до middle — Нетология

В рамках курса вас научат созданию макетов интерфейсов высокого качества в соответствии с современными стандартами.
Также Нетология гарантирует, что вы получите знания и навыки middle-специалиста.
Чему научат:
- Разработке интерфейсов
- Принципам дизайна
- Созданию собственной графики
- Созданию портфолио
- Организации процессов
Продолжительность: 5 месяцев (26 июня — 9 ноября)
Тип обучения: онлайн
Сертификат: удостоверение о повышении квалификации
Стоимость: 49 900 рублей со скидкой/69 900 рублей без скидки
Какой компьютер выбрать веб-дизайнеру?
Я прекрасно понимаю, что на старте карьеры у новичка вряд ли будут тысячи долларов на то, чтобы купить крутой компьютер.
Для веб-дизайна это и не нужно!
Вполне подойдёт решение от 25 000 до 37 000 рублей, или же подержанный ноутбук от Apple.
Характеристики компьютера для веб-дизайнера до 37 000 рублей:
- Процессор: Intel Core i3-i5 (желательно 7 поколения и выше)
- Оперативная память: от 8 гигабайт
- SSD: 256-512 гигабайт. Самое важное в компьютере у веб-дизайнера
- Видеокарта: GeForce 1050-1060
Подержанный Macbook удастся урвать до 80 000 рублей (в зависимости от года и состояния), но лучше брать новенький компьютер или ноутбук.
Хорошие ноутбуки для веб-дизайнеров до 40 000 рублей:
- ASUS VivoBook X543BA-DM624 (20 000 рублей)
- Lenovo Ideapad L3 15IML05 (19 700 рублей)
- Acer Extensa EX215-21G-48T9 (25 000 рублей)
- HP 17-by0188ur (27 000 рублей)
- Lenovo IdeaPad S340-14API (32 000 рублей)
Советы для начинающих веб-дизайнеров
- Работайте только по предоплате.
- Собирайте портфолио с начала карьеры.
- Постоянно улучшайте свои навыки и не стойте на месте.
- Старайтесь не задерживаться на биржах, работайте с клиентом напрямую.
- Изучайте смежные профессии. Сегодня работодатели ищут людей с несколькими навыками одновременно.
- Не бойтесь критики. Вдохновляйтесь ею.
- Уделяйте время шрифтам и картинкам.
- Не забывайте о прототипах, чтобы не тратить время на переделки .
- Удобство пользователя на первом плане.
- Следите за трендами веб-дизайна .
- Научитесь продавать себя.
Заключение
Давайте подытожим. Веб-дизайнер — это человек, создающий макеты сайтов и иногда верстающий их.
Чтобы стать более востребованным спецом, рекомендую изучить дополнительно UX/UI. Ну а на сегодня всё, до новых встреч!










Толковые веб-дизайнеры действительно неплохо зарабатывают, потому как данная профессия большим спросом пользуется.